样本:
<div class="wrap"><span class="content"></span></div>
基础样式:
.wrap{
width:400px;
height:300px;
max-width:100%;
border:1px solid #000;
}
.content {
display:block;
width:100px;
height:100px;
background:#f00;
}
水平居中:margin|定位法
1.margin方法
条件:
- 元素定宽
- 元素为块级元素(行内元素使用block)
- 元素的margin-left/right须设置为auto;
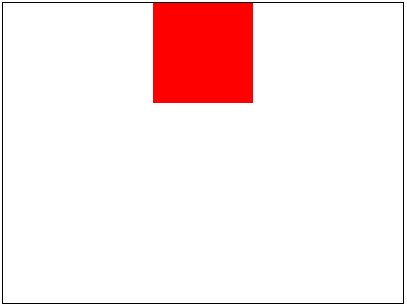
使用margin:0 auto;后的效果如下:

marign水平居中
2.定位法
条件:
- 元素定宽
- 元素决定定位,并设置left:50%
- 元素负左边距margin-left为宽度的一半
.warp{
position:relative;
}
.content {
position:absolute;
left:50%;
margin-left:-50px;
}

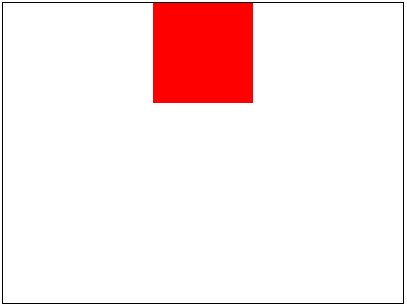
定位水平居中
3.定位法2-元素宽度不固定
实现环境: IE9+
.wrap{
position:relative;
}
.content{
position:absolute;
left:50%;
-webkit-transform:translate(-50%,0);
-ms-transform:translate(-50%,0);
-o-transform:translate(-50%,0);
transform:translate(-50%,0);
}

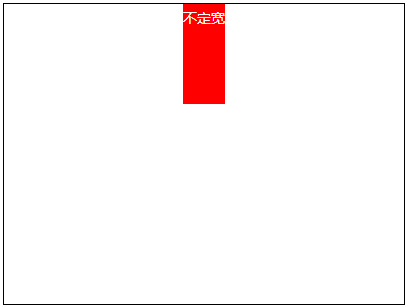
不定宽度下的水平居中
文字水平居中
单行文字:使用text-align:center;
多行文字:当做一个块级元素;使用行高
垂直居中:定位法
1.定位法
和水平居中类似,设置top:50%,负边距和transform属性进行相对更改即可。
1.1 height=100px
.wrap{
position:relative;
}
.content{
position:absolute;
top:50%;
margin-top:-50px;
}

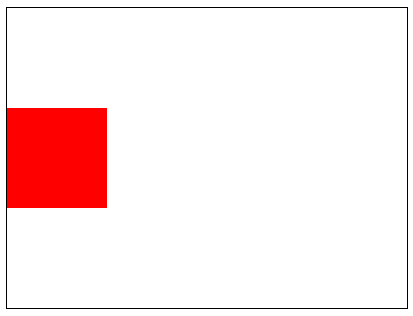
position垂直居中
使用css3中的clac()简化之:
.content{postion:absolute; clac(50%,-50px);}
1.2 height没有高度
.wrap{
position:relative;
}
.content{
position:absolute;
top:50%;
-webkit-transform:translate(0,-50%);
-moz-transform:translate(0,-50%);
-o-transform:translate(0,-50%);
transform:translate(0,-50%);
}

不定高的元素垂直居中
单行文本垂直居中:
条件:
- 元素内容是单行,高度固定不变
- 将line-height设置成语height的值一样
1.3 display:table-cell
实现环境IE+8
父元素设置display:table-cell; vertical-align:middle;
.wrap {
display:table-cell;
vertical-align:middle;
width:400px;
height:400px;
border:1px solid #000;
}
.content {
width:100px; height:100px; background:#f00;
}

table-cell垂直居中
1.3-image垂直居中
图片添加vertical-align:middle 属性
.wrap{
border:1px solid #f00;
}
.content{
vertical-align:middle;
}
span {
display:inline-block;
height:100%;
vertical-align:middle;
}

图片vertical-align+span垂直居中
父元素添加text-align:center;即可水平垂直居中
2.视窗单位解决:
.wrap{
position:relative;
}
.content{
position:absolute;
margin-top:50vh;
transform:translate(-50px);
}
稍微改动实现水平垂直居中:
.wrap{
position:relative;
}
.content{
position:absolute;
margin-top:50vh;
transform:translate(150px,-50px);
}

使用视窗实现水平垂直居中
注意:元素只能用在视窗中
Flexbox解决方案
在需要设置水平垂直居中元素的父元素上设置display:flex;在需要设置水平垂直居中元素上设置margin:auto;即可
.wrap{
display:flex;
}
.content{
margin:auto;
}

flexbox实现水平垂直居中
实现文本的水平垂直居中
.wrpa{
display:flex;
}
.content{
display:flex;
align-items:center;
justify-content:center;
margin:auto;
}

文本水平垂直剧中
另:未知宽度下实现元素的水平居中:所需元素display:table margin:0 auto;
文章来源:知乎-前端进击者
