一、iOS触摸事件
1.触摸事件的类型
触摸事件的类型一共有四个,一次完整的触摸,至少包括开始和结束两个事件
1>触摸开始,用手指(一根或者多根)按在屏幕上
2>触摸移动,手指在屏幕上发生移动(有可能会发生)
3>触摸结束,手指从屏幕上离开
4>触摸被取消,因为系统事件(例如电话呼叫)一次触摸事件被取消
2.触摸对象UITouch的属性及方法
属性:
1> view: 检测到触摸事件的视图,在开发中使用最为频繁的属性
2> window: 窗口,发生触摸事件的窗口
3> phase: 相位属性,开发中极少使用,一般用户自定义手势识别
4> timestamp: 发生触摸的时间以上两个属性,通常用户开发自定义手势识别,日常开发中不需要使用。
5> tapCount: 发生触摸时,在短时间内,手指点按的次数,通常用于判断单击还是双击
提示:在iOS开发中,尽量少用双击事件!如果要使用双击,需要有图形化的界面提示用户,某一个控件上是允许双击操作的。
方法:
1> locationInView: 发生触摸事件相对视图的位置(坐标点)
2>previousLocationInView: 发生触摸事件前一次手指所在的位置(坐标点)
3.对于单点触摸,经常使用
- let touch: UITouch = touches.anyObject
从touches集合中获取到用户的触摸对象。
通常,在应用程序开发中,为了简化程序的复杂度,一般只是用单点触摸,而如果需要支持多点触摸,通常是使用手势识别来处理。
4.触摸事件的传递
1>发生触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中
2>UIApplication会从事件队列中取出最前面的事件并将其分发以便处理,通常,先发送事件给应用程序的主窗口
3>主窗口会调用hitTest:withEvent:方法在视图继承树中找到一个最合适的子视图来处理触摸事件,该子视图即为hit-test视图
4>如果hit-test视图不处理收到的事件消息,UIKit则将事件转发到响应者链中的下一个响应者,看其是否能对该消息进行处理
5>接收用户触摸响应的几个条件
1) self.userInteractionEnabled =YES;允许接收用户响应
2) self.hidden = NO; 只有现实的视图才能接收用户触摸
3) self.alpha > 0.01; 视图的透明度一定要可见
提示:并不是所有的控件都默认接收用户交互的,譬如:UIImageView,UILabel等
6>参数说明
point 用户触摸的点,相对于当前视图坐标系的坐标点
event 用户触摸事件,开发中一般程序员不使用,该事件用于在响应者链条上传递

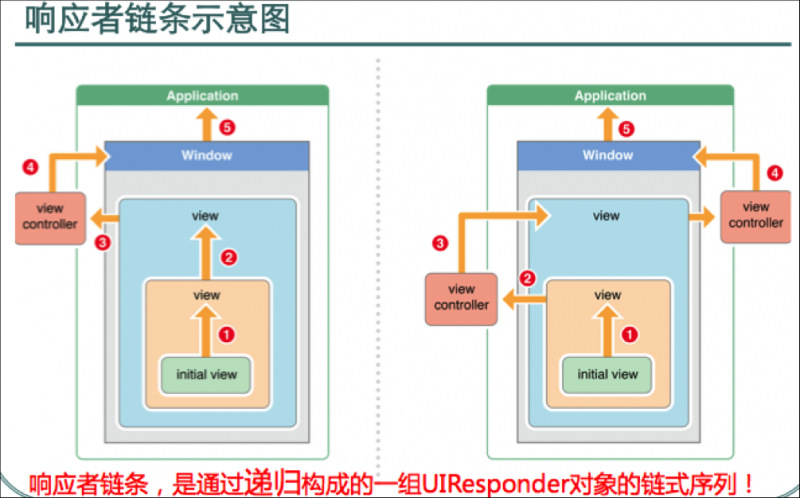
5.响应者链事件处理过程
1>如果hit-test视图无法处理事件,则通过响应者链向上传递
2>如果hit-test视图的控制器存在,就传递给控制器;如果控制器不存在,则将其传递给它的父视图
3>如果视图或它的控制器无法处理收到的事件或消息,则将其传递给该视图的父视图。每一个在视图继承树中的上层视图如果不能处理收到的事件或消息,则重复上面的步骤1,2
4>在视图层次结构的最顶级视图,如果也不能处理收到的事件或消息,则其将事件或消息传递给window对象进行处理
5>如果window对象也不处理,则其将事件或消息传递给UIApplication对象。如果UIApplication也不能处理该事件或消息,则将其丢弃
二、手势识别
1.使用手势识别的四个步骤
1>实例化手势识别 UITapGestureRecognizer()
2>设置手势识别属性 addTarget(target:AnyObject, action: Selector)
3>将手势识别附加到指定的视图 view.addGestureRecognizer()
4>编写监听方法
2.手势说明
1> UIGestureRecognizer 所有手势识别的父类,不允许直接使用,可以用来自定义手势
3.iOS目前支持的手势识别
UITapGestureRecognizer(点按)
UIPinchGestureRecognizer(捏合)
UIPanGestureRecognizer(拖动)
UISwipeGestureRecognizer(轻扫)
UIRotationGestureRecognizer(旋转)
UILongPressGestureRecognizer(长按)
1> UITapGestureRecognizer 点按手势(离散手势,其他手势都是连续手势)
属性:
numberOfTapsRequired点击次数,单击双击
numberOfTouchesRequired 手指根数
2>UILongPressGestureRecognizer 长按手势
3> UIPanGestureRecognizer 拖动手势
属性:不常用
方法:
在视图中拖动的距离
public func translationInView(view: UIView?) -> CGPoint
在视图中拖动的速度,通常可用于模拟惯性,需要一些物理方面的计算
public func velocityInView(view: UIView?) -> CGPoint
拖动手指中的平移距离是相对于初始位置,如果使用CGAffineTransformTranslate累加形变方法
需要在每次位移之后,重置recognizer的位移量,就是将位移量清零
4> UIPinchGestureRecognizer 捏合手势
属性:scale 比例velocity捏合速度,不常用
5>UIRotationGestureRecognizer 旋转手势
属性:
rotation旋转角度velocity旋转速度,不常用
在形变时,iOS采取就近原则旋转,如果不能按照希望的方向旋转,可以增加一些修正值,例如0.01
直接通过形变属性,要实现一次性转一圈,比较困难,可以分两次进行
6> UISwipeGestureRecognizer 轻扫手势,通常添加到根视图上
属性:
numberOfTouchesRequired
参与轻扫手势的手指根数
direction
轻扫的方向
提示:
1) 如果要检测几个方向的轻扫,需要分别实例化几个轻扫手势
2) 轻扫手势虽然是连续手势,但是不需要去处理UIGestureRecognizerStateChanged状态
因为是在手指离开屏幕后,该手势才被识别的。
三、手势识别的状态
- public enum UIGestureRecognizerState : Int {
- // 没有触摸事件发生,所有手势识别的默认状态
- case Possible
- // 一个手势已经开始但尚未改变或者完成时
- case Began
- // 手势状态改变
- case Changed
- // 手势完成
- case Ended
- // 手势取消,恢复至Possible状态
- case Cancelled
- // 手势失败,恢复至Possible状态
- case Failed
- // 识别到手势识别
- public static var Recognized: UIGestureRecognizerState { get }
- }
