由于作者主要研究方向为VR/AR领域中的手势交互。之前针对于HTC VIVE配套的手柄设备进行了相应开发实现。但是为了实现更为沉浸式的交互体验,这次借助Leap Motion设备对手势操作进行一些相应的开发。这里不对Unity开发环境中的相关游戏设置及组件以及Leap Motion硬件做过多介绍,感兴趣者可以自行了解。该系列博客仅针对于如何一步步上手Leap Motion开发着手进行撰写。
PS:本文实验环境为:
Windows10、Unity5.5.0f3(64bit)、Leap核心包为(LeapMotion_CoreAsset_Orion_4.1.1_06079c0.unitypackage),若读者没有该资源文件,可以在该链接下载:[LeapMotion CoreAsset 4.1.1](https://pan.baidu.com/s/1Oytzd6N1nyL2It6BPyRoLg)提取码为;yr4b(若失效可以联系博主私发)。
该博文作为博主Leap Motion学习的第一篇,主要的学习要点是:如何在unity场景中建立Leap Motion手模型以及了解使用到的相关Leap核心资源包中的相关组件
步骤:1)新建Unity工程文件,导入Leap核心资源包;
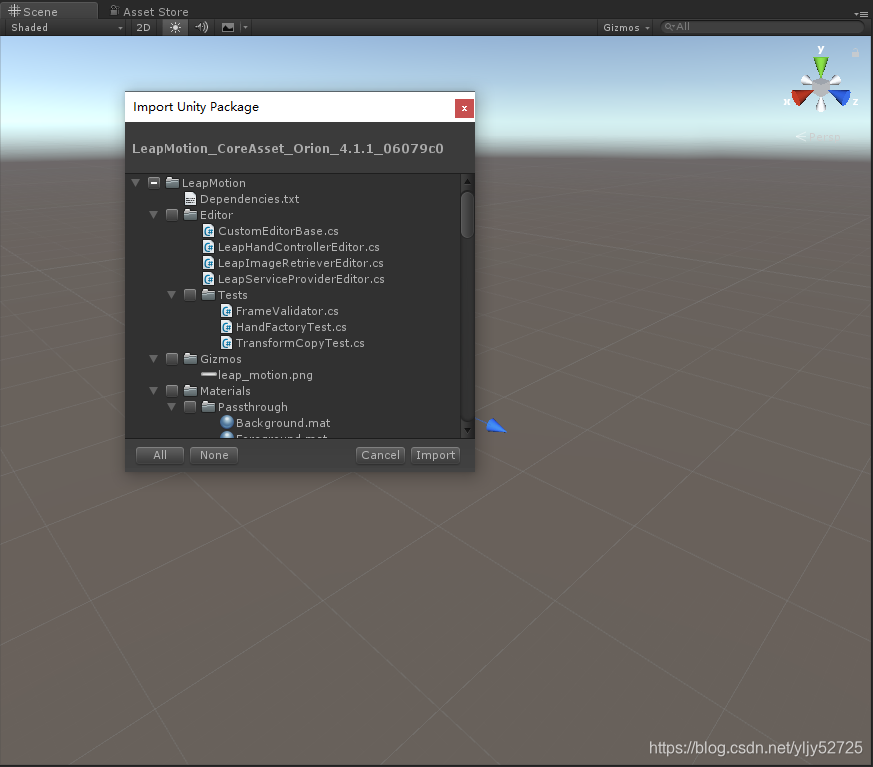
Assets->Import Package->Custom package然后选中Leap核心包资源资源双击导入,
此时点击all,然后点击Import完成资源包导入(此时若出现导入异常,点击Go ahead即可)。
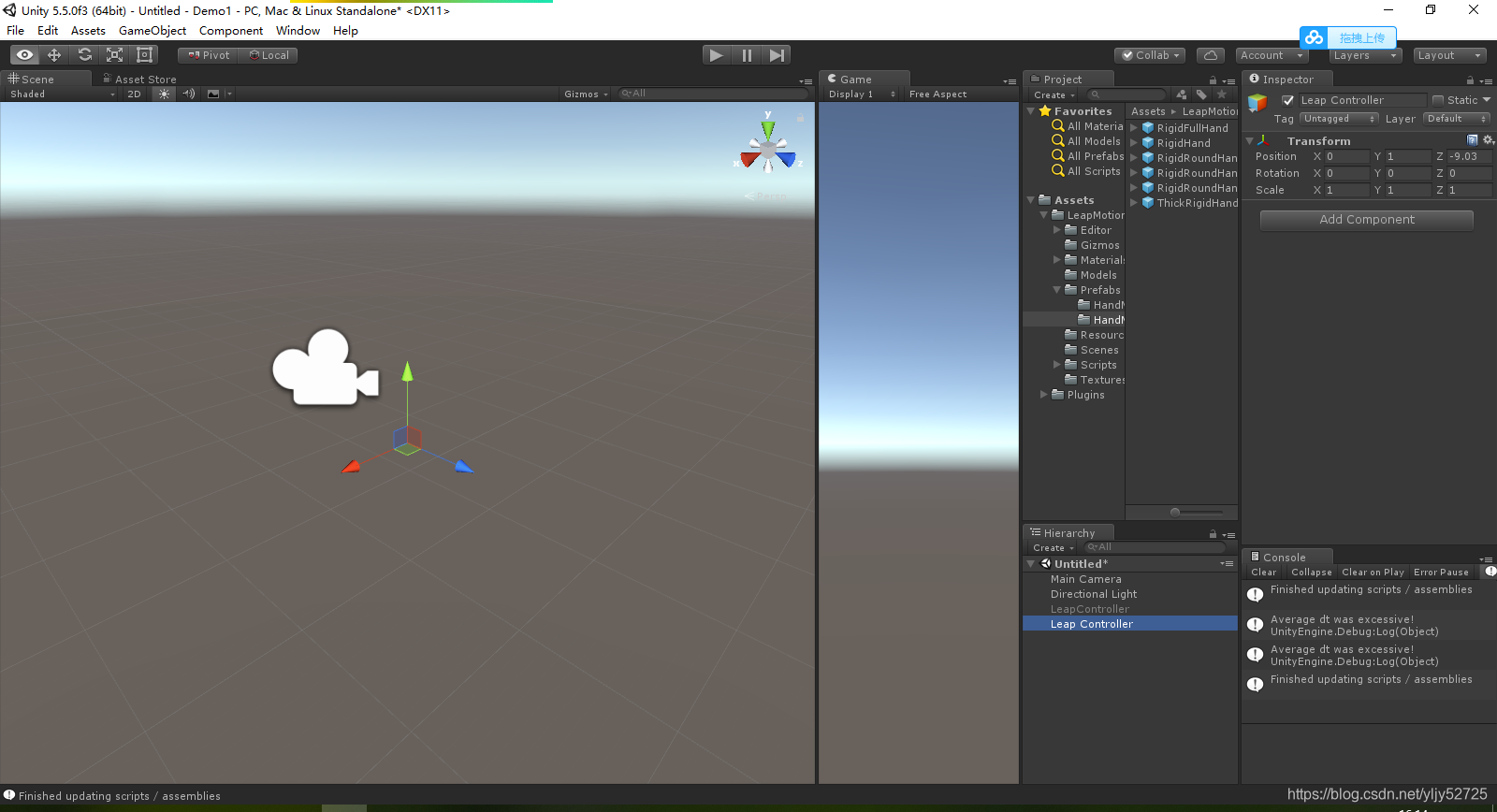
2)在Hierarchy面板create->Create Empty,此时可以将该空游戏物体Rename为Leap Controller;

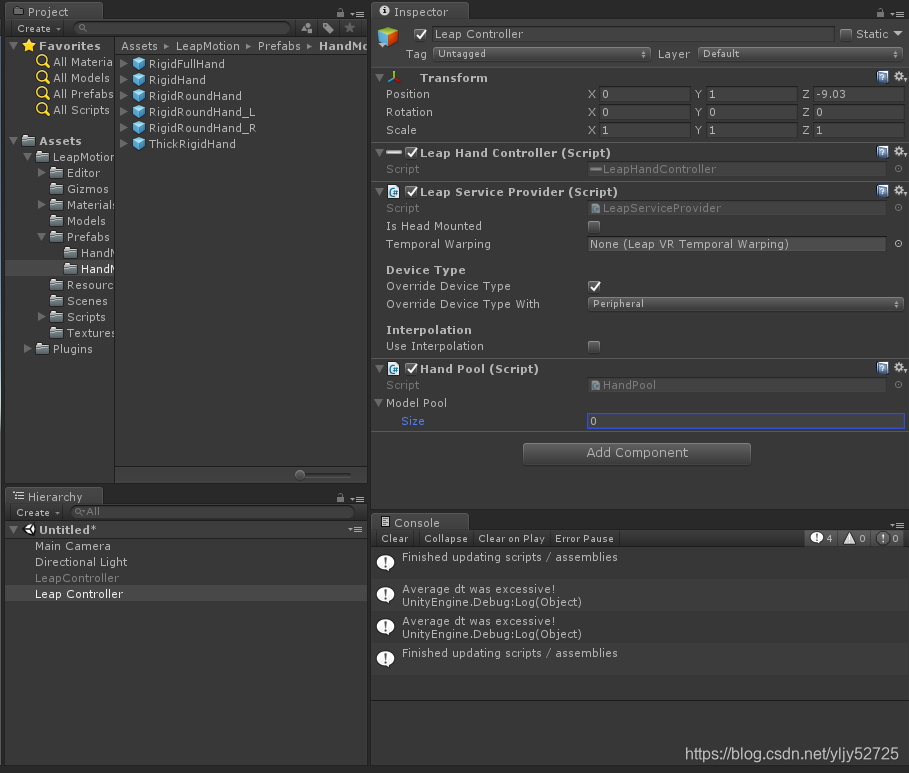
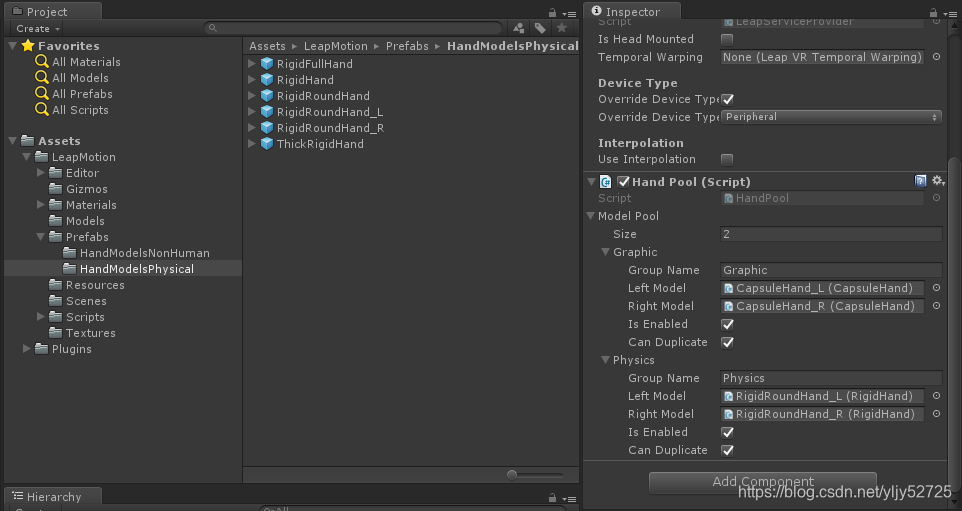
3)选中Hierarchy面板中的新建的Leap Controller组件,查看其Inspect面板,此时点击Add Component,依次添加Leap hand controller、Leap service provider(在Device type中选中override Device Type)、Hand pool(在model pool的size属性中填写数字2:一个用于作为胶囊手模型、一个作为刚体手模型)三个脚本文件;

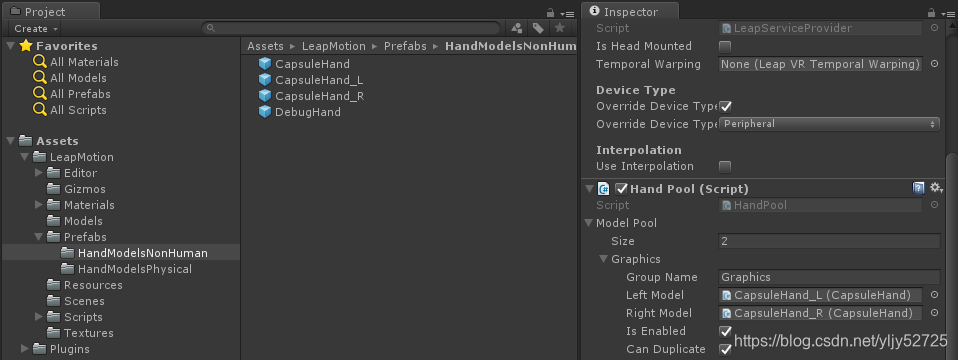
4)因为在上步操作中做了两个pool可以分别对其命名为Graphic和Physics,然后在project面板中打开Leap核心资源包,找到prefabs,先打开HandModelsNonHuman该文件夹包含手的胶囊模型,然后分别将CapsuleHand_L和CapsuleHand_R拖入hand pool中的Graphic下,(如果不需要在场景中出现手臂模型,可以选中CapsuleHand_L和CapsuleHand_R然后在其Inspect面板中取消选中show Arm选项)并如图配置;
5)然后继续在prefabs文件夹下选择HandModelsPhysical文件夹,然后找到RigidRoundHand_L和RigidRoundHand_R分别拖入到hand pool的physics下,并如图配置;

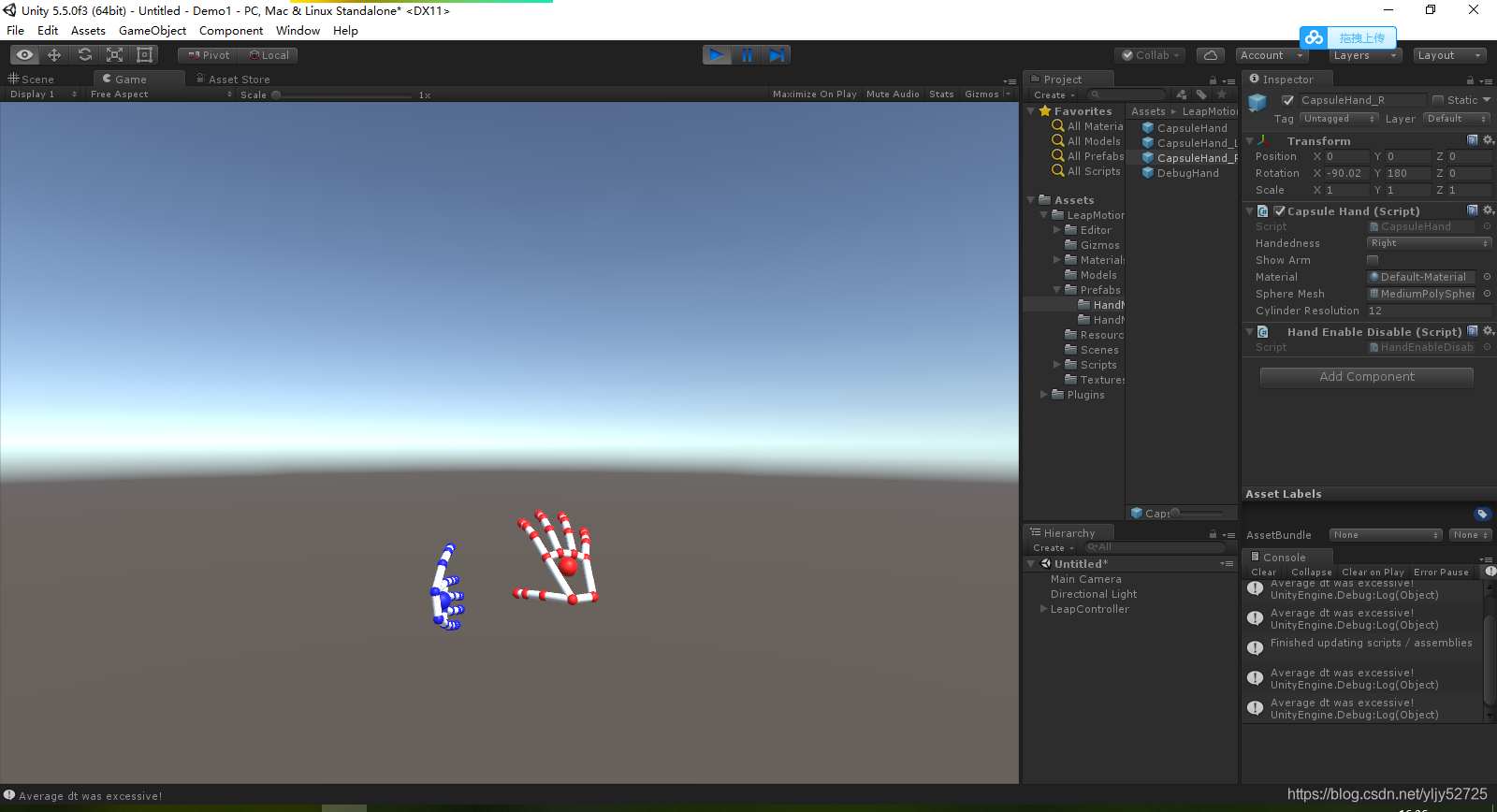
6)此时可以先将LeapController先挂载在Camera下作为Camera的子物体,然后在reset一下LeapController的位置,然后再将LeapController拖出camera,然后稍微移动一下camera,然后在运行程序,观察手的显示效果,此时可以在game情况下,微调camera位置直到位置适中(注:由于game情况下,所有调整均为临时调整,在程序结束运行时所有参数会重置为游戏运行前的数值,所以建议可以在微调过程中记录一下camera的位置坐标,避免结束运行时无法调整camera位置)。
最终的运行效果如图:

PS:本文作为一篇学习记录,请各位大神勿喷!但是欢迎读者和作者讨论相关问题,如果对作者的相关错误加以指正,那作者在此表示感谢,希望和广大开发者共同进步。
另:本文会作为学习Leap Motion的系列学习记录,坚持做到及时更新将自己的所学进行及时分享,希望与大家共同进步!
本文原文地址为:https://blog.csdn.net/yljy52725/article/details/92639689
2019-6-17 16:42:18
