用户体验
通知
Demo下载链接
在 Android 8.0 中,我们已重新设计通知,以便为管理通知行为和设置提供更轻松和更统一的方式。这些变更包括:

- 通知渠道:Android 8.0 引入了通知渠道,其允许您为要显示的每种通知类型创建用户可自定义的渠道。用户界面将通知渠道称之为通知类别。要了解如何实现通知渠道的信息,请参阅通知渠道指南。
- 通知标志:Android 8.0 引入了对在应用启动器图标上显示通知标志的支持。通知标志可反映某个应用是否存在与其关联、并且用户尚未予以清除也未对其采取行动的通知。通知标志也称为通知点。要了解如何调整通知标志,请参阅通知标志指南。
- 休眠:用户可以将通知置于休眠状态,以便稍后重新显示它。重新显示时通知的重要程度与首次显示时相同。应用可以移除或更新已休眠的通知,但更新休眠的通知并不会使其重新显示。
- 通知超时:现在,使用 setTimeoutAfter() 创建通知时您可以设置超时。您可以使用此函数指定一个持续时间,超过该持续时间后,通知应取消。如果需要,您可以在指定的超时持续时间之前取消通知。
- 通知设置:当您使用 Notification.INTENT_CATEGORY_NOTIFICATION_PREFERENCESIntent 从通知创建指向应用通知设置的链接时,您可以调用 setSettingsText() 来设置要显示的文本。此系统可以提供以下 Extra 数据和 Intent,用于过滤应用必须向用户显示的设置:EXTRA_CHANNEL_ID、NOTIFICATION_TAG 和 NOTIFICATION_ID。
- 通知清除:系统现在可区分通知是由用户清除,还是由应用移除。要查看清除通知的方式,您应实现 NotificationListenerService 类的新 onNotificationRemoved() 函数。
- 背景颜色:您现在可以设置和启用通知的背景颜色。只能在用户必须一眼就能看到的持续任务的通知中使用此功能。例如,您可以为与驾车路线或正在进行的通话有关的通知设置背景颜色。您还可以使用 Notification.Builder.setColor() 设置所需的背景颜色。这样做将允许您使用 Notification.Builder.setColorized() 启用通知的背景颜色设置。
- 消息样式:现在,使用 MessagingStyle 类的通知可在其折叠形式中显示更多内容。对于与消息有关的通知,您应使用 MessagingStyle 类。您还可以使用新的 addHistoricMessage() 函数,通过向与消息相关的通知添加历史消息为会话提供上下文。
自动填充框架
使用过 Chrome的同学应该都了解的一个插件 LastPass 与之相类似的功能
画中画模式

Android 8.0 允许以画中画 (PIP) 模式启动操作组件。PIP 是一种特殊的多窗口模式,最常用于视频播放。目前,PIP 模式可用于 Android TV,而 Android 8.0 则让该功能可进一步用于其他 Android 设备。(看着视频聊着天,最使用的体验。之前的有过的一款手机是LG G3当时的分屏的功能,没有root只能对一些系统的应用进行分屏,实在是鸡肋,画中画功能新改动是不是可以有些亮点,是不是可以考虑一下,直播APP中的应用)
当某个 Activity 处于 PIP 模式时,它会处于暂停状态,但仍应继续显示内容。因此,您应确保您的应用在 onPause() 处理程序中进行处理时不会暂停播放。相反,您应在 onStop() 中暂停播放视频,并在 onStart() 中继续播放。如需了解详细信息,请参阅多窗口生命周期。
要指定您的 Activity 可以使用 PIP 模式,请在清单中将 android:supportsPictureInPicture 设置为 true。(从 Android 8.0 开始,如果您打算在 Android TV 或其他 Android 设备上支持 PIP 模式,则无需将 android:resizeableActivity 设置为 true;只有在您的 Activity 支持其他多窗口模式时,才需要设置 android:resizeableActivity。)
API 变更
Android 8.0 引入一种新的对象 PictureInPictureParams,您可以将该对象传递给 PIP 函数来指定某个 Activity 在其处于 PIP 模式时的行为。此对象还指定了各种属性,例如操作组件的首选纵横比。
现在,在添加画中画中介绍的现有 PIP 函数可用于所有 Android 设备,而不仅限于 Android TV。此外,Android 8.0 还提供以下函数来支持 PIP 模式:
- Activity.enterPictureInPictureMode(PictureInPictureParams args):将操作组件置于画中画模式。操作组件的纵横比和其他配置设置均由 args 指定。如果 args 中的任何字段为空,系统将使用您上次调用 Activity.setPictureInPictureParams() 时所设置的值。
指定的操作组件被置于屏幕的一角,屏幕剩余部分则被屏幕显示的上一个操作组件填满。进入 PIP 模式的 Activity 将进入暂停状态,但仍保持已启动状态。如果用户点按此 PIP 操作组件,系统将显示一个菜单供用户操作,而在操作组件处于 PIP 状态期间,不会理会任何触摸事件。 - Activity.setPictureInPictureParams():更新操作组件的 PIP 配置设置。如果操作组件目前处于 PIP 模式,则会更新此设置;如果操作组件的纵横比发生变化,这非常有用。如果操作组件不处于 PIP 模式,则会使用这些配置设置,而不会考虑您调用的 enterPictureInPictureMode() 函数。
可下载字体
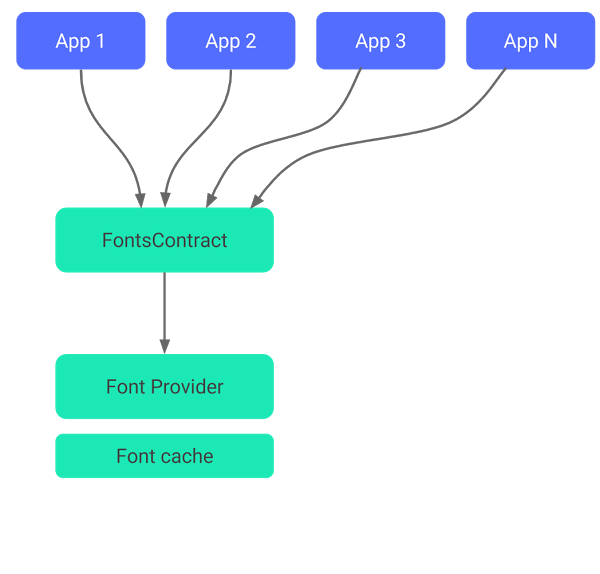
Android 8.0 和 Android 支持库 26 允许您从提供程序应用请求字体,而无需将字体绑定到 APK 中或让 APK 下载字体。此功能可减小 APK 大小,提高应用安装成功率,使多个应用可以共享同一种字体。(弄个共享字体的增加感觉瞬间提升好几个Level的文艺范,后续能够支持更多的字体)

XML 中的字体
简单的使用:
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/lobster_regular" />
<font
android:fontStyle="italic"
android:fontWeight="400"
android:font="@font/lobster_italic" />
</font-family>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/lobster"/>
TextView这种方式还是可以继续使用的
Typeface typeface = getResources().getFont(R.font.myfont);
textView.setTypeface(typeface);
自动调整 TextView 的大小
自适应图标
Android 8.0 引入自适应启动器图标。自适应图标支持视觉效果,可在不同设备型号上显示为各种不同的形状。要了解如何创建自适应图标,请参阅自适应图标预览功能指南
-
自适应图标支持多种形状
通过定义两张图层(前景与背景)你可以制定你的桌面图标外观,你必须提供没有形状和阴影的 PNG图片作为图层。
-
自适应图标由两张图层和一个形状来定义
Android 7.1或更之前的图标大小默认 48 * 48 dp
- 两个图层必须 108 * 108 dp
- 图层中心 72 x 72 dp 范围为可视范围。
- 每个图标的四周要保留 18dp 范围,作用域用于生成有趣的视觉效果
-
创建你的自适应图标
首先你需要在 Application 标签中加入 Android:icon 属性,定义你的 icon 图标。其次如果你需要创建一个原型的 icon,你还需要加入 Android:roundIcon 属性。
<application … android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" …> </application>接下来,你需要 res/mipmap-anydpi/ic_launcher.xml 文件中定义您的图层。在 选项中加入您的前景和背景图层。
<adaptive-icon> <background android:drawable="@color/ic_background"/> <foreground android:drawable="@mipmap/ic_foreground"/> </adaptive-icon>
WebView API
固定快捷方式和小部件
统一的布局外边距和内边距
Android 8.0 让您可以更轻松地指定 View 元素的对边使用相同外边距和内边距的情形(少写一行代码,Android也更人性化)。具体来说,您现在可以在布局 XML 文件中使用以下属性:
layout_marginVertical,同时定义 layout_marginTop 和 layout_marginBottom。
layout_marginHorizontal,同时定义 layout_marginLeft 和 layout_marginRight。
paddingVertical,同时定义 paddingTop 和 paddingBottom。
paddingHorizontal,同时定义 paddingLeft 和 paddingRight。
指针捕获
应用类别
在适当的情况下,Android 8.0 允许每个应用声明其所属的类别。这些类别用于将应用呈现给用户的用途或功能类似的应用归类在一起,例如按流量消耗、电池消耗和存储消耗将应用归类。您可以在 <application> 清单标记中设置 android:appCategory 属性,定义应用的类别。
AnimatorSet
从 Android 8.0 开始,AnimatorSet API 现在支持寻道和倒播功能。寻道功能允许您将动画的位置设置为指定的时间点处。如果您的应用包含可撤消的操作的动画,倒播功能会很有用。现在,您不必定义两组独立的动画,而只需反向播放同一组动画

输入和导航
总结
目前安卓的底层优化做的挺多的,有些地方的修改不管对于开发者还是用户体验也非常的人性化,本文主要对一些新改进的地方结合实际的需求或者现有的实际项目,做了一些个人的见解,如有失误敬请改正,Demo后续会继续更新。
