作者:©缉熙Soyaine
发布日期:2017-02-17
本篇主要记录完成 IFE 热身任务过程中我的思考过程和解决方法。
Warm up

warm up
把空间延伸开来即可。
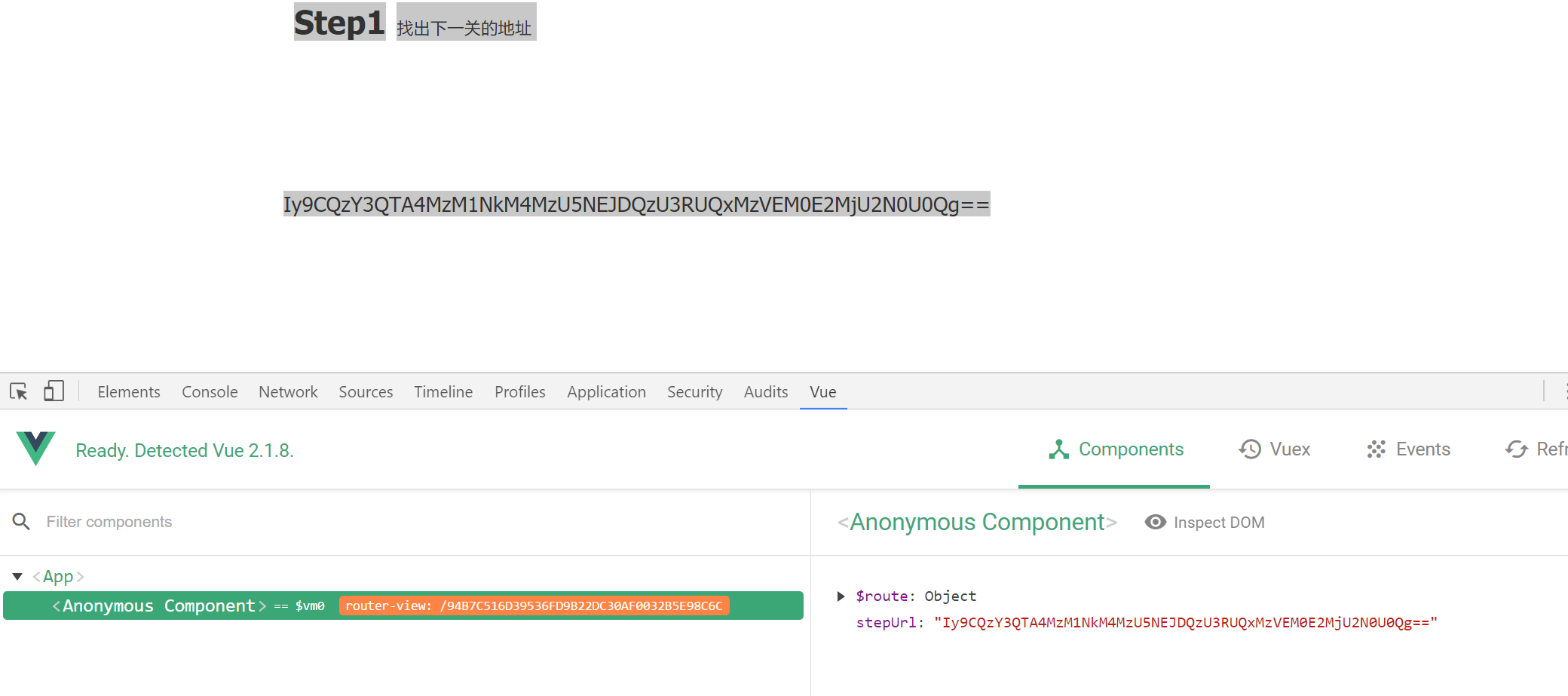
Step1
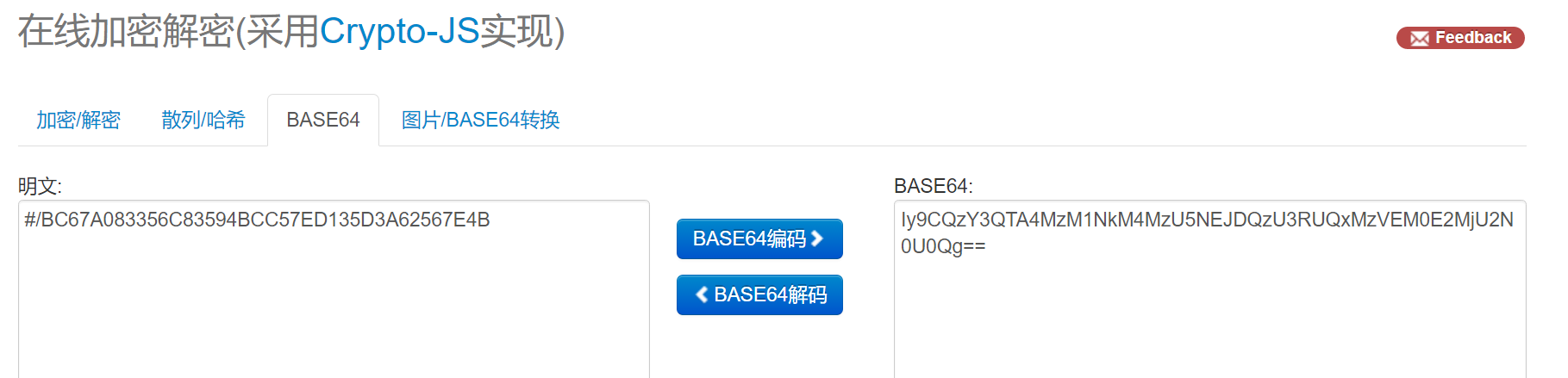
先找到一串奇怪的字符,但是发现长度不对,猜想可能是经过加密了,所以试了一些在线解密网站,用 BASE64 解出来了。
说个题外话,前一天晚上看到这串字符时丝毫没有想法,后来晚上做梦,梦见朋友起床时很兴奋的和我说“我解出来啦!是达芬奇密码。” 23333333 这个诡异的梦境。

Step1 - vue or ctrl+a

Step1 - BASE64
相关知识:
Base64是一种编码方法,特点如下:
- 用64个字符
- 表示任意二进制数据
- 查表实现
- 适合少量数据
- 常用于在URL、Cookie、网页中传输
- 不能用于加密
其实 JavaScript 自带有相关的处理方法 WindowBase64.atob() ,所以也可以直接在 Console 中调用语句来解码。
编码解码调用的方法名称正好相反。
var encodedData = window.btoa("Hello, world"); // 编码 var decodedData = window.atob(encodedData); // 解码 // encodedData: "SGVsbG8sIHdvcmxk" // decodedData: "Hello, world"
### Step2
揣摩题意,标注引号的两个字影射了 `window` 和 `height` 两个特性,所以直接在 Console 里输入语句获取当前窗口高度,然后将密码值调整到相应数值即可。
`注: 此处截图时调整过窗口,所以密码值有些不一致。`

这个页面仿真做得还不错,在 Elements 面板用 Shift 调整元素的 CSS 属性值时,伴随着过渡效果,的确有在拨动密码锁的感觉。

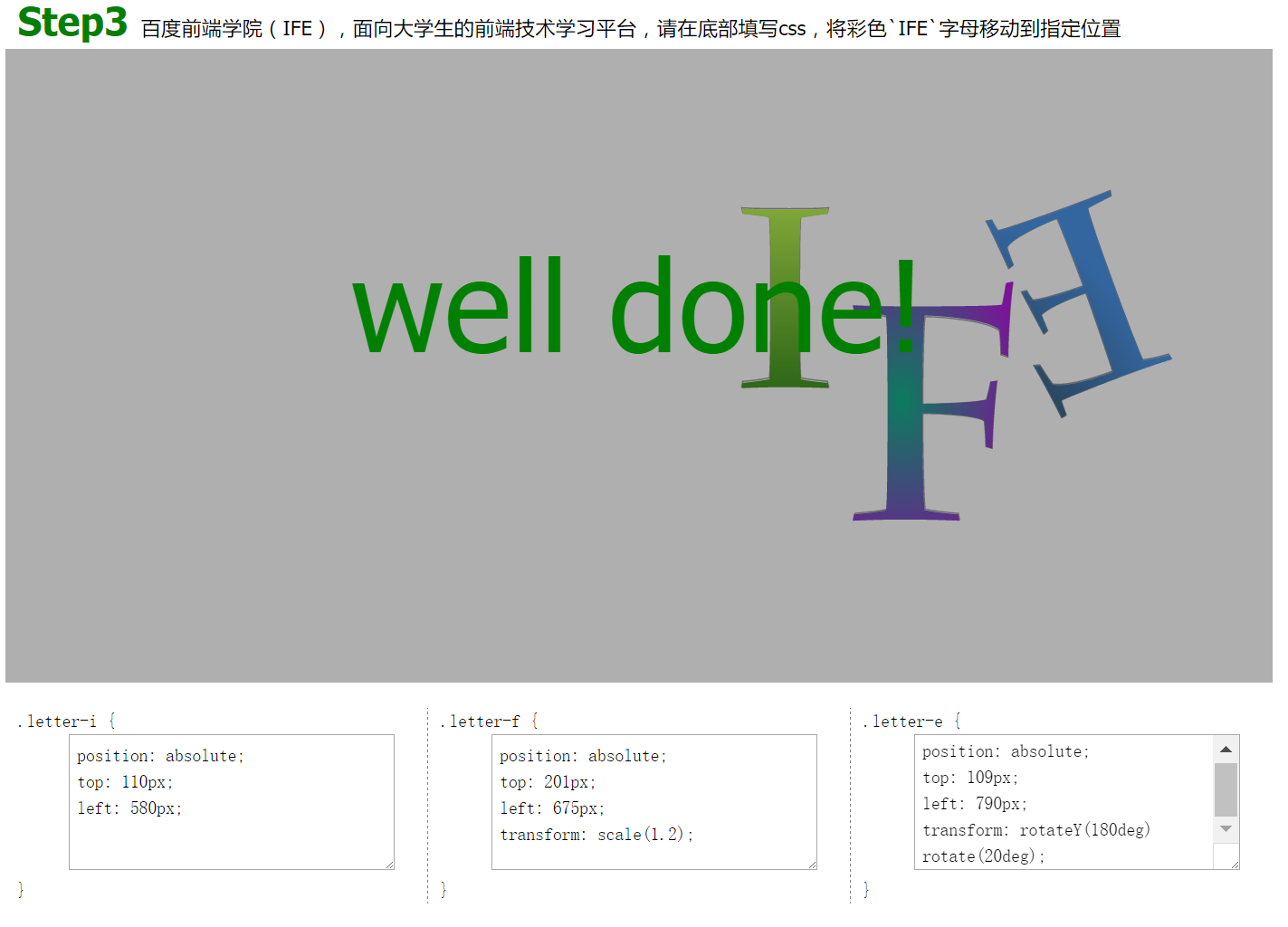
### Step3
这一步就是 CSS 的位置与变换。比较繁杂的是字母 E。最开始我是使用的 `matrix` 作水平镜像翻转,需要经过一些计算。

```css
.letter-e {
position: absolute;
transform: matrix(-0.94, 0.342, 0.342, 0.94, 560, -191);
}
http://www.boogdesign.com/examples/transforms/matrix-calculator.html -- 这是一个在线换算角度的网站。
后来看到了一种更好的解决办法,也就是下图中的写法,使用 rotateY,更好理解一些。

Step3
总结一下,下面几种写法的效果是相同的:
{
//CSS 2D 变换
transform: matrix(-0.94, 0.342, 0.342, 0.94, 0, 0);
transform: rotate(-20deg) scaleX(-1);
//CSS 3D 变换
transform: rotate(20deg) rotateY(180deg);
}
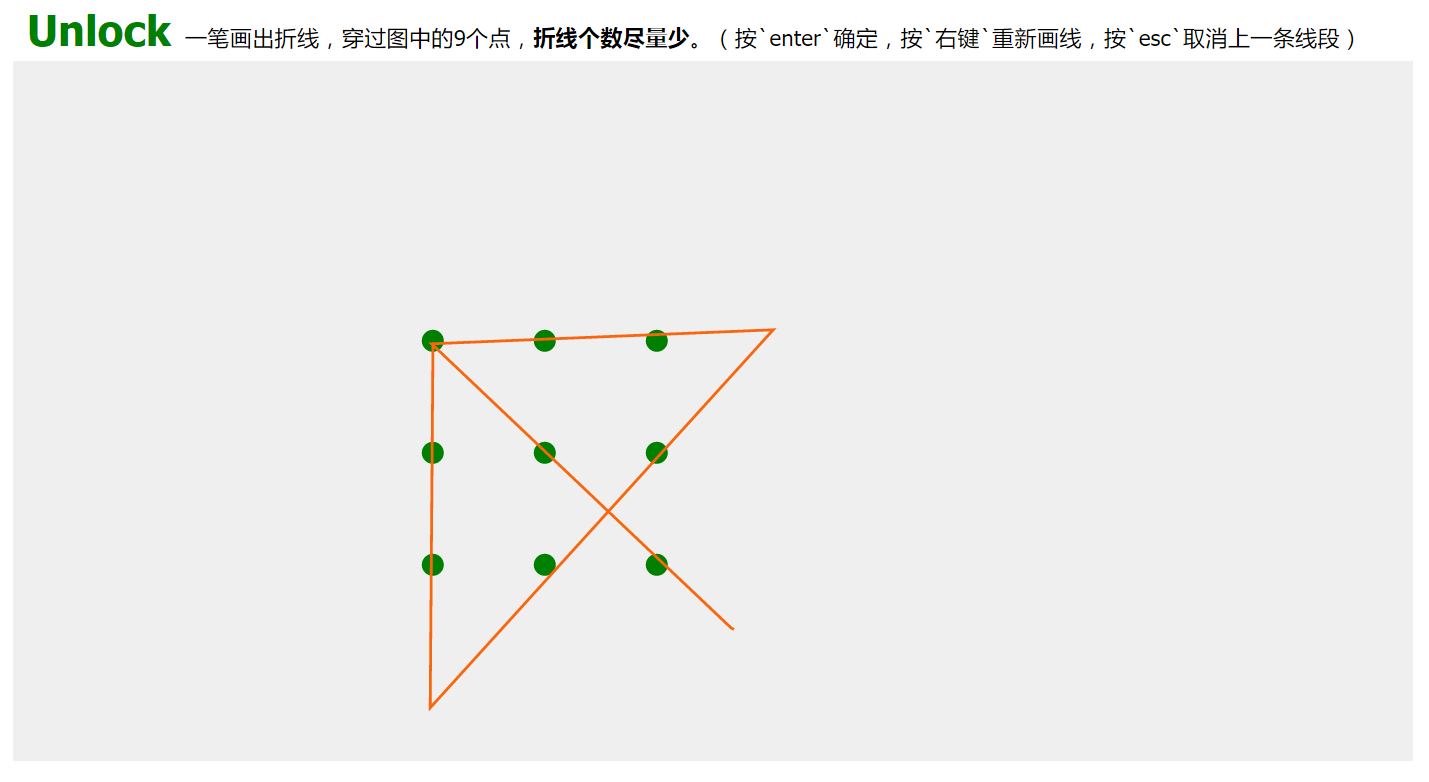
Step4

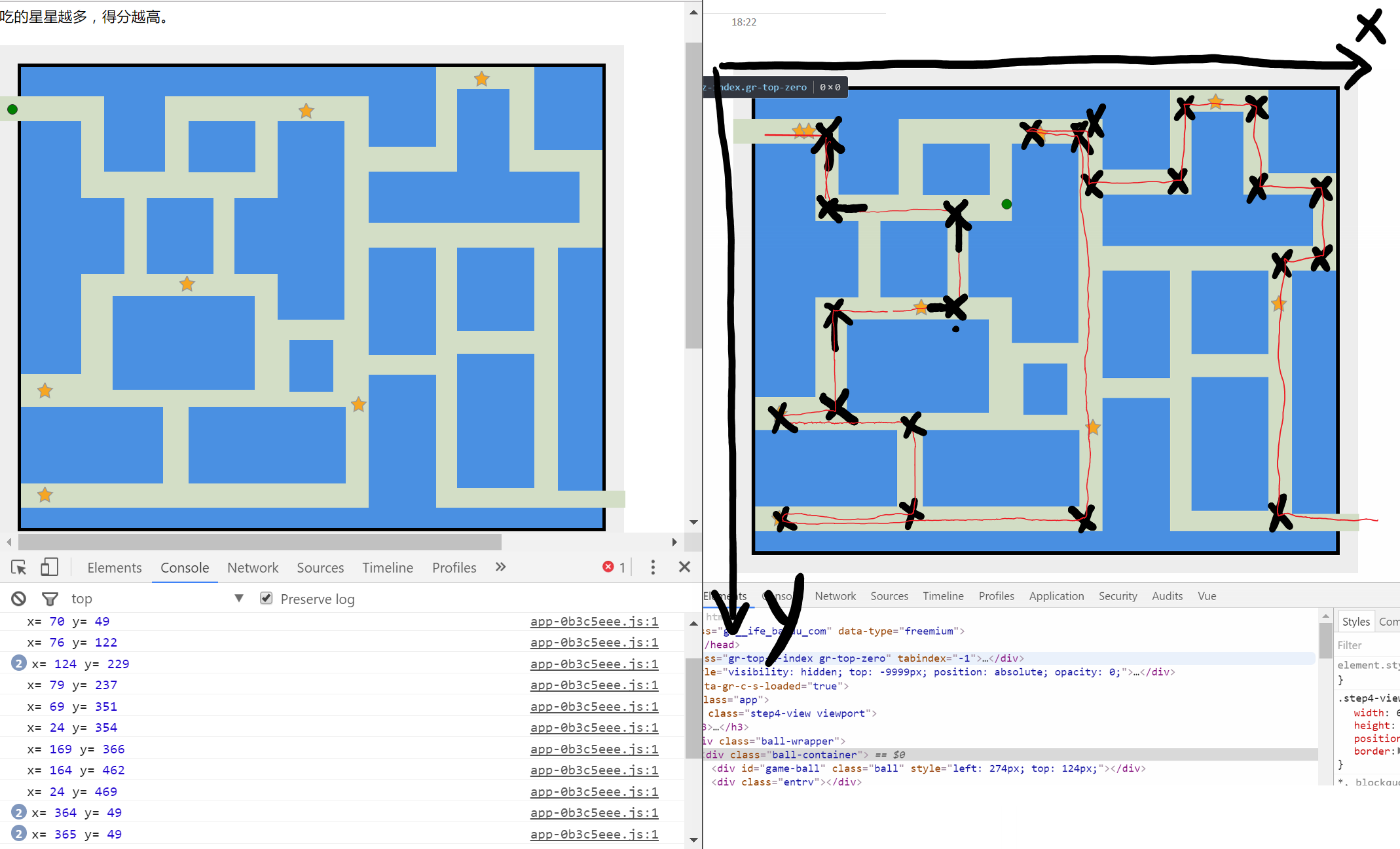
Step4 - route mao
步骤如下:
- 画出路线图,标记需要的坐标点
- 点击页面中各个点,在 Console 面板获得坐标值
- 处理语句
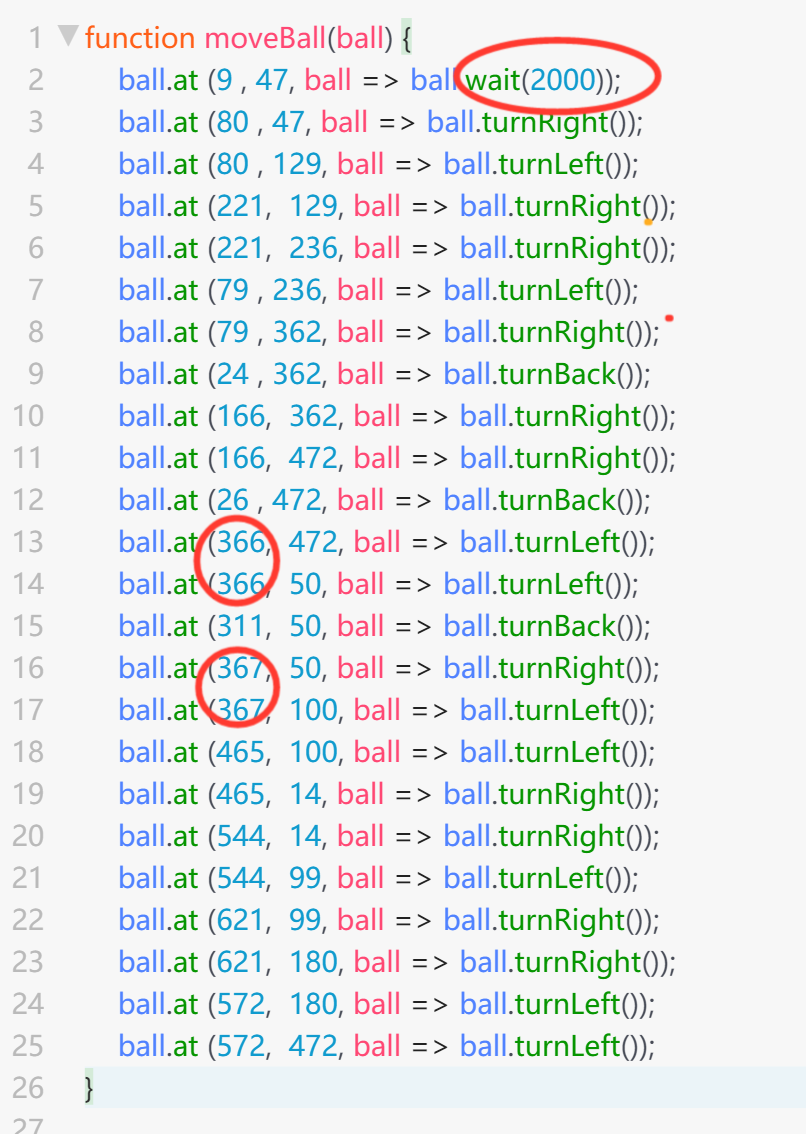
function moveBall(ball) {
ball.at (9 , 47, ball => ball.wait(2000));
ball.at (80 , 47, ball => ball.turnRight());
ball.at (80 , 129, ball => ball.turnLeft());
ball.at (221, 129, ball => ball.turnRight());
ball.at (221, 236, ball => ball.turnRight());
ball.at (79 , 236, ball => ball.turnLeft());
ball.at (79 , 362, ball => ball.turnRight());
ball.at (24 , 362, ball => ball.turnBack());
ball.at (166, 362, ball => ball.turnRight());
ball.at (166, 472, ball => ball.turnRight());
ball.at (26 , 472, ball => ball.turnBack());
ball.at (366, 472, ball => ball.turnLeft());
ball.at (366, 50, ball => ball.turnLeft());
ball.at (311, 50, ball => ball.turnBack());
ball.at (367, 50, ball => ball.turnRight());
ball.at (367, 100, ball => ball.turnLeft());
ball.at (465, 100, ball => ball.turnLeft());
ball.at (465, 14, ball => ball.turnRight());
ball.at (544, 14, ball => ball.turnRight());
ball.at (544, 99, ball => ball.turnLeft());
ball.at (621, 99, ball => ball.turnRight());
ball.at (621, 180, ball => ball.turnRight());
ball.at (572, 180, ball => ball.turnLeft());
ball.at (572, 472, ball => ball.turnLeft());
}
有几个注意点:
- 所写代码是用于定义小球到达某个点时的动作,所以对于经过两次的点,最好选取不同坐标使其错开。
- 由于路线需要衔接上,所以坐标也同样需要衔接。
- 入口处的星星出现有延迟,所以需要在开始时等待几秒。

Step4 - code
[END]
若有更好的解决方案,欢迎讨论。
