-
基本语法
ReactDOM.render():渲染虚拟dom,注意大小写
map方法生成列表
arr .map(function(value){})-
可以直接插入变量
var arr = [ <h1>Hello world!</h1>, <h2>React is awesome</h2>, ]; ReactDOM.render( <div>{arr}</div>, document.getElementById('example') ); 处理子节点:``React.Children.map
,获取子节点this.props.children`-
通过propTypes定义属性类型
React.PropTypes.string.isRequired,定义初始属性:getDefaultProps : function () { return { title : 'Hello World' }; }, 获取真实节点
this.refs.name初始化state
getInitialState-
组件的生命周期,前三个周期都有两种状态
willdidMounting: 载入
Updating:正在被重新渲染
Unmounting:已移除真实DOM
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
-
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
 component-lifecycle
component-lifecycle
`
class App extends React.Component {
// Mounting:
componentWillMount() {
// 1. 這是第一次 render 前,更新 state 的最後機會:
this.setState({ ageText: this.props.age + '歲' });
}
// Mounting:
componentDidMount() {
// 1. 如果你要操作實際的 DOM 元素:
$('#app').hide();
// 2. 如果你要請求 AJAX,或是設置 timer:
$.ajax({ ... });
}
// Updating:
componentWillReceiveProps(nextProps) {
// 1. 如果你要根據新的 props 做一些運算:
this.setState({ ageText: nextProps.age + '歲' });
}
// Updating:
shouldComponentUpdate(nextProps, nextState) {
// 1. 如果你想調校元件效能,不想要做沒有意義的 re-render,
// 如下方只有在 id 不相同的情況下再 render 的話:
return nextProps.id !== this.props.id;
}
// Updating:
componentWillUpdate(nextProps, nextState) {
// 1. 這是第 N 次 render 前,最後被調用的方法,
// 通常可以拿來做 log
}
// Updating:
componentDidUpdate(prevProps, prevState) {
// 1. 如果你要操作更新後實際的 DOM 元素:
$('#app').hide();
}
// Unmounting:
componentWillUnmount() {
// 1. 如果該元件消滅,也需要移除不必要的 AJAX 請求的話:
xhr.abort();
// 2. 如果你要移除不必要的傾聽事件:
store.removeChangeListener(...);
}
}
-
react建立组件的三种方式
-
使用es6的类
class TodoList extends React.Component{ render(){ } } -
使用createClass
const TodoList = React.createClass({ render(){ return (<div>todolist</div>) } }) -
使用无状态函数
const TodoList = function(){ return <div>todoapp</div> }
-
-
通过属性props传递参数给子组件
{title,name,...rest}=this.props,还可以这样添加属性const props = { name:'nico', age:18 } render(){ return <div {...props} ></div> } //使用function时时通过参数获得的 function Todo(props){ } const Todo=(props)=>(<div></div>) const Todo =({name,age})=>(<div><div>) //相关知识点 //组合对象 const firstName = 'Jason'; const lastName = 'Chung'; const others = { sex: 'male', age: 27 }; const user = {firstName,lastname,...others} -
防止类型错误,可以给组件设置属性类型
Todo.propTypes={ title:React.PropTypes.string, age:React.PropTypes.number } -
动态添加列表
render(){ <div> {this.props.todos.map((todo)=>{ <li>{todo.name}</li> })} </div> } -
过滤器filter
arr.filter((state)=>{ return number>9 }) -
css module
-
:local为局部变量,默认 -
:global全局变量 - 组合class
composes:classname
-
this.props.children表示组件所有的子节点-
fetch获取数据
fetch('./todos.json') // 1. 使用 fetch 回傳的是 promise 物件 .then((response) => response.json()) // 2. 解析 response 資料,將它轉成 js 物件 .then((todos) => this.setState({ todos })); // 3. 更新元件 state //使用方法 const promise = new Promise((resolve, reject) => { // resolve 用來傳遞非同步的成功結果,例如:AJAX 最後取得的資料或一秒後定義的值 // reject 用來傳遞非同步的錯誤結果 setTimeout(() => resolve('async'), 1000); }); promise .then((res) => console.log(res)) // 透過 promise.then 可以先定義非同步成功後,要執行什麼 .catch((err) => console.log(err)); // 透過 promise.catch 可以先定義非同步錯誤後,要執行什麼-
相关api:
const url = '/login'; const options = { method: 'POST', headers: {} }; fetch(url, options) // 使用 fetch 調用 AJAX 回傳 promise 物件 .then((res) => res.json());
-
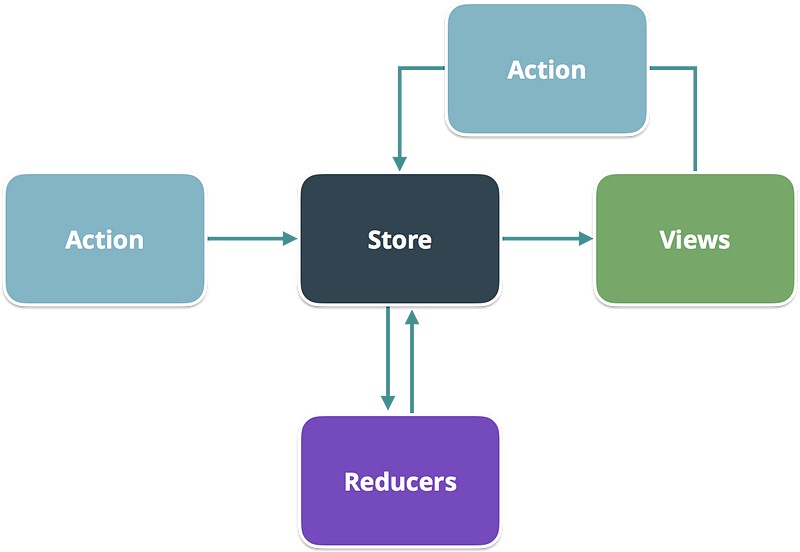
redux流程

let listeners = []
// 1. Redux 中只會有一個狀態樹,統一存放所有業務資料
let state
// 2. 每當使用者觸發事件,調用 store.dispatch(action)
function dispatch(action) {
// 3. 根據 reducer 取得最新的狀態
state = reducer(state, action)
// 4. 通知所有傾聽器 store 的狀態已改變
listeners.slice().forEach(l => l())
}
// 5. 當 view 知道 Store 狀態改變,呼叫 getter API 取得最新狀態
function getState() {
return state
}
// 6. 讓 view 註冊狀態改變的傾聽器
function subscribe(listener) {
listeners.push(listener)
// 7. 回傳 unsubscribe 函數
return () => listeners.filter((l) => l !== listener)
}
-
注意apply应用
function foo(x, y, z) {} const args = [1,2,3]; // 下面两句效果相同 foo.apply(null, args); foo(...args); -
generator
app.model({ namespace:'todos', effects:{ *addRemote({payload:todo},{put,call}){ yield call(addTodo.todo); yield put({type:'add',payload:tod}) } } }) - img
14.当有多个属性时classnames
import classnames from 'classnames'; const App = (props) => { const cls = classnames({ btn: true, btnLarge: props.type === 'submit', btnSmall: props.type === 'edit', }); return <div className={ cls } />; }
- dva的model
app.model({ namespace: 'todos', state: [], reducers: { add(state, { payload: todo }) { return state.concat(todo); }, remove(state, { payload: id }) { return state.filter(todo => todo.id !== id); }, update(state, { payload: updatedTodo }) { return state.map(todo => { if (todo.id === updatedTodo.id) { return { ...todo, ...updatedTodo }; } else { return todo; } }); }, }, };
dva的简单使用
使用dva-cli:
生成路由:dva g route routerName
生成model:dva g model modelName
