题记:这个是看小码哥的李南江老师讲的 《狂虐H5+移动跨平台开发》而写,为了让自己更有条理的整理思路而生。下面大家也会看到好多图片都是李南江老师文档中用的到,放着现成的还是用他的吧。我好懒的
一、 基础标签

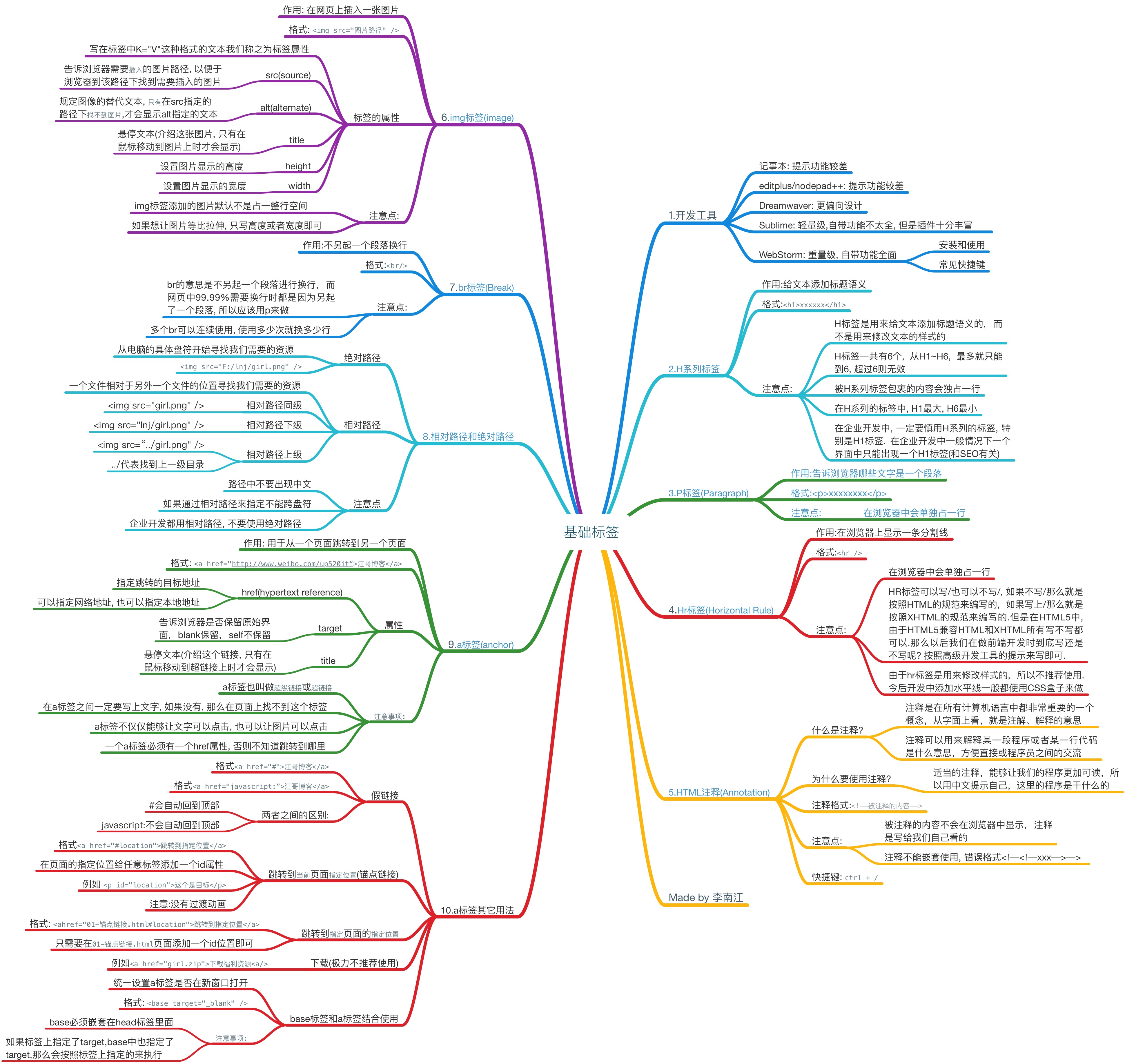
03-基础标签副本.jpg
1. h标签
- 作用:定义标题
- 格式:
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
- 居中(但不推荐使用)
<h1 align="center">我是居中的标题</h1>
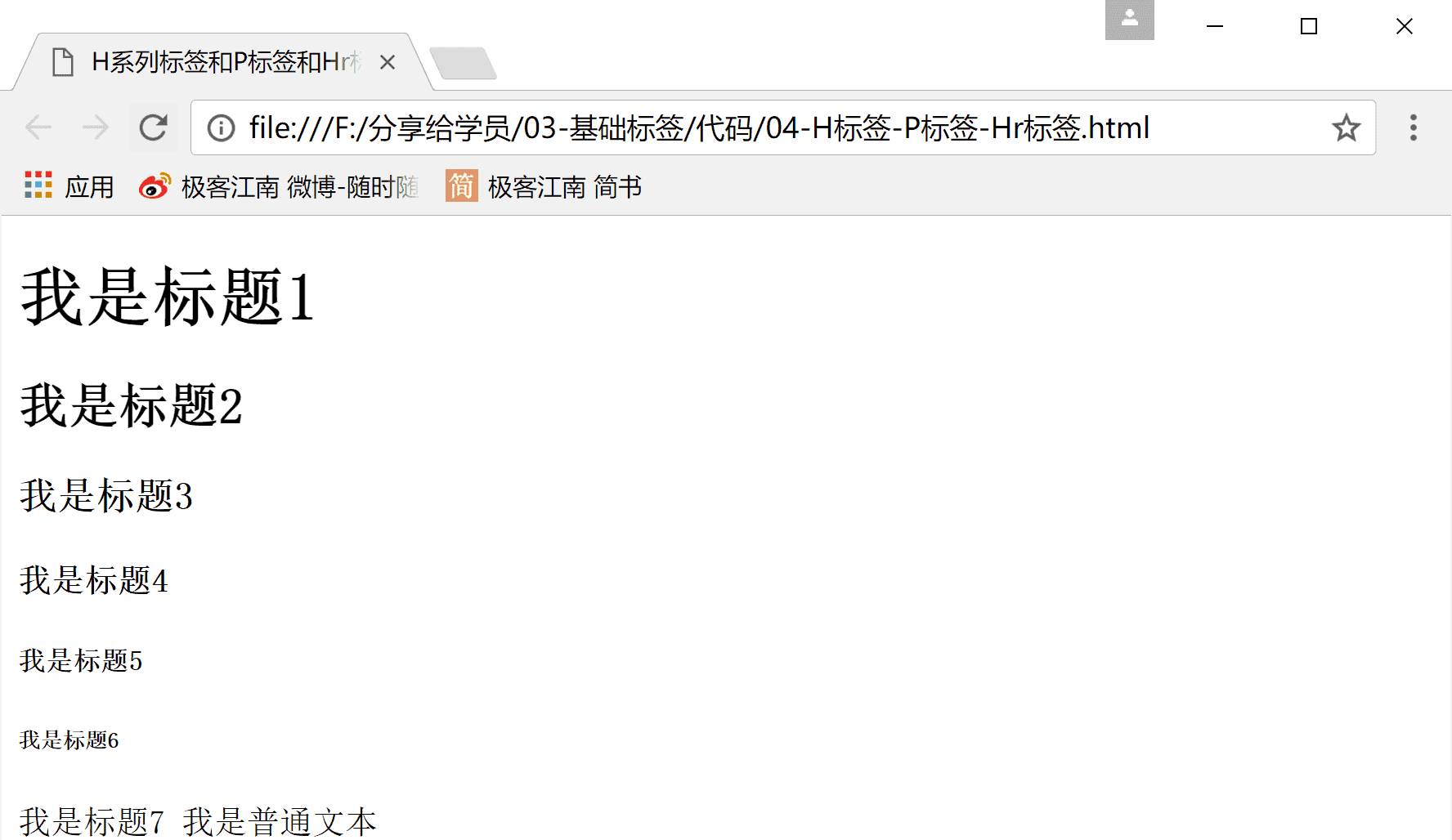
- 注意点:
- h标签是用来给文本添加语义的,而不是来修改样式的
- h标签(h1~h6)一共6个,超过6则无效
- 独占一行(被h标签包裹的内容)
- h1定义最大的标题,h6定义最小的标题
-
企业中慎用h标签,h1标签一个页面最多只用一次(和SEO有关)
 647982-c43cefd04e9dcfa0.jpg.png
647982-c43cefd04e9dcfa0.jpg.png
2. p标签
- 作用:告诉浏览器这是一个段落
- 格式:
<p>This is some text in a very short paragraph</p>
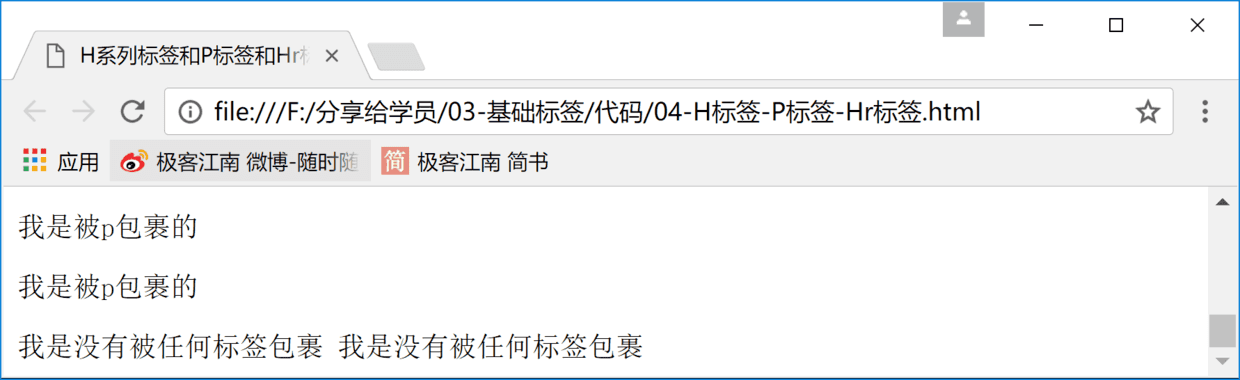
- 注意点:
-
独占一行
 647982-9cf56c98649098e7.jpg.png
647982-9cf56c98649098e7.jpg.png
3. hr标签
- 作用:创建一条水平线
- 格式:
<hr> - 注意点:
- 独占一行
<hr> == <hr />- hr是用来修改样式的不推荐使用。以后水平线都用css盒子来做
- 如果修改hr的宽度,默认是居中的
4. img标签
- 作用:在网页上插入图片
- 格式:
<img src="">
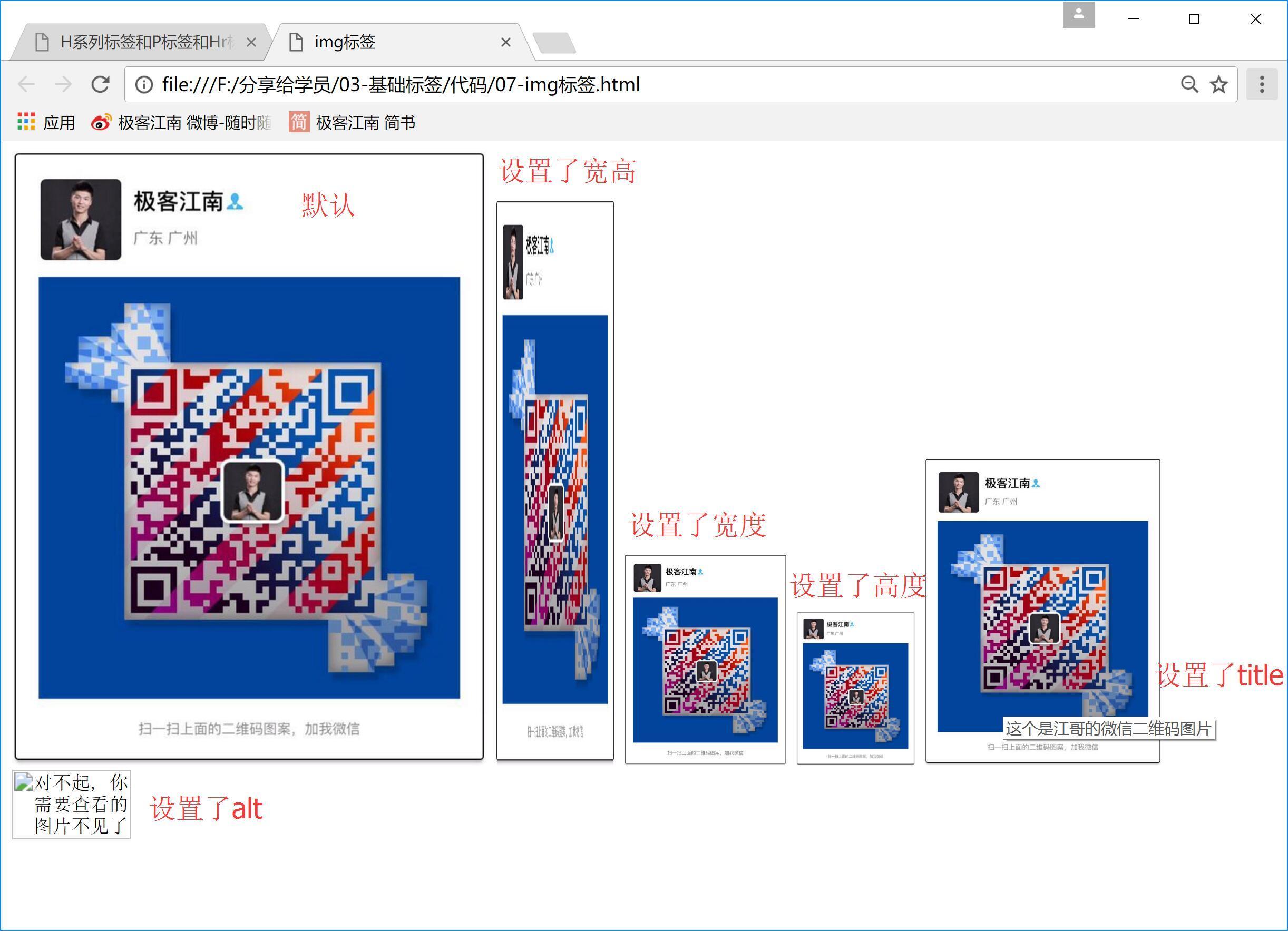
- 标签的属性
| 属性 | 作用 |
|---|---|
| src | 告诉浏览器图片路径 |
| alt | 图像的替代文本,只有图片找不到是,才会显示 |
| title | 悬停文本(介绍这张图片) |
| height | 设置图片显示的高度 |
| width | 设置图片显示的宽度 |
- 注意点:
- 不是独占一行(img标签添加的图片默认)
- 如果想让图片等比例拉伸,只填写高度或者宽度即可

647982-1e65f0099636cbf5.jpg
相对路径和绝对路径
- 图片路径分为两种, 一种是绝对路径, 一种是相对路径, 我们重点学习相对路径, 因为在企业级开发人员没有人使用绝对路径
- 绝对路径
- 从具体盘符寻找我们想要的资源

647982-f89d54db7fb76071.jpg
- 以上代码表示在F盘下查找lnj文件夹, 然后在lnj文件夹下查找girl.png图片
- 相对路径
- 一个文件相对于另外一个文件的位置寻找我们需要的资源
- ```

- 假设html文件和girl.png都在lnj文件夹下, 以上代码表示在lnj文件夹下查找girl.png图片
- 为什么没人使用绝对路径?
- 可移植性太差
- 相对路径几种查找方式
- 同级
- 直接编写, 例如:
girl.png - 加上./ 编写, 例如
./girl.png - ./代表在当前目录下查找,
./girl.png
- 直接编写, 例如:
- 下级
- 直接编写, 例如
abc/girl.png - 加上./ 编写, 例如
./abc/girl.png - 相对当前目录有几个文件夹,就在后面依次补全几个文件夹名称即可, 例如
abc/bbb/ccc/ddd/girl.png或./abc/bbb/ccc/ddd/girl.png
- 直接编写, 例如
- 上级
- ../代表访问上级目录
- 假设a文件夹下面有b文件夹, 图片存放在a文件夹中, html文件存放在b文件夹中, 那么路径为
../girl.png - 因为html文件在b文件夹中, 所以路径是相对于b文件夹的, 所以../代表访问b文件夹的上一级目录, b文件夹的上一级目录是a文件夹, 所以../girl.png就代表在a文件夹查找girl.png
- 注意事项
- 相对路径不会出现这种格式
aaa/../bbb/girl.png - 虽然可以显示, 但是企业开发中千万不要这么写
- 相对路径不会出现这种格式
5. br标签
- 作用:换行
- 格式:
<br>
- 注意点:
- 开发中尽量不要使用br换行
- br换行是在段落结尾进行换行的动作,并不是另起一行
6.a标签(anchor)
- 格式:
<a href="//www.greatytc.com/users/2b88825af5dc/latest_articles">小皓的简书</a>
- 作用:从一个界面跳转到另一个界面
- 标签的属性
| 属性 | 作用 |
|---|---|
| href(hypertext reference) | 跳转的目标地址 |
| target | _blank在新标签页面跳转,_self在当前页面跳转 |
| title | 悬停文本(只有在鼠标指到超链接才会显示) |
- 注意点:
-
<a>标签不独占一行
7.base标签
作用:为页面上的所有链接规定默认地址或默认目标。(包括
<a>、<img>、<link>、<form>标签中的 URL。)格式:
<head>
<base target="_blank" />
</head>
- 注意:
- base必须嵌套在head标签里
- 如果标签和base同时指定了target,最后会按照标签的来执行
8.假链接
- 本质:是跳转到当前页面
- 格式:
- 格式一
<a href="#">小皓的简书</a>此跳转会跳转到页面顶部,这个可以做从底部回到顶部的控件 - 格式二
<a href="javascript:">小皓的简书</a>(记得JavaScript后有个:,很容易丢掉)
二、列表标签

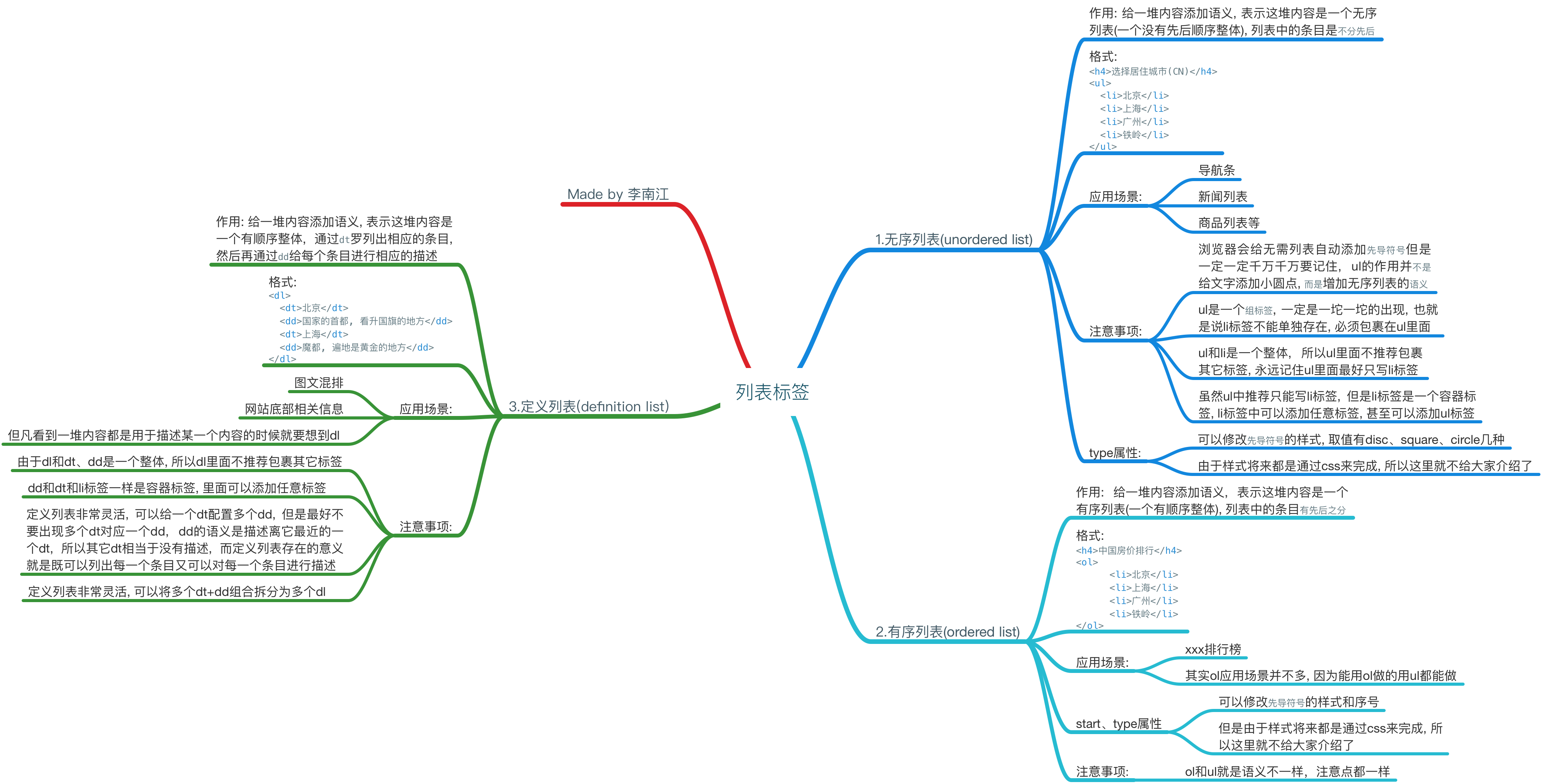
04-列表标签.png
无序列表(unordered list)
- 作用:创建无需列表
- 格式:
<h4>中国的城市有哪些</h4>
<ul>
<li>广州</li>
<li>北京</li>
<li>上海</li>
<li>武汉</li>
</ul>

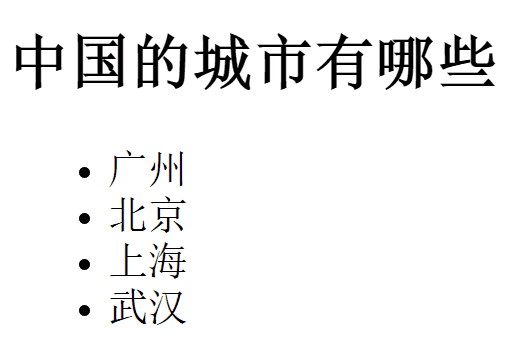
647982-e185ced1331c86f1.jpg.png
- li 英文是 list item, 翻译为列表项
- 应用场景:
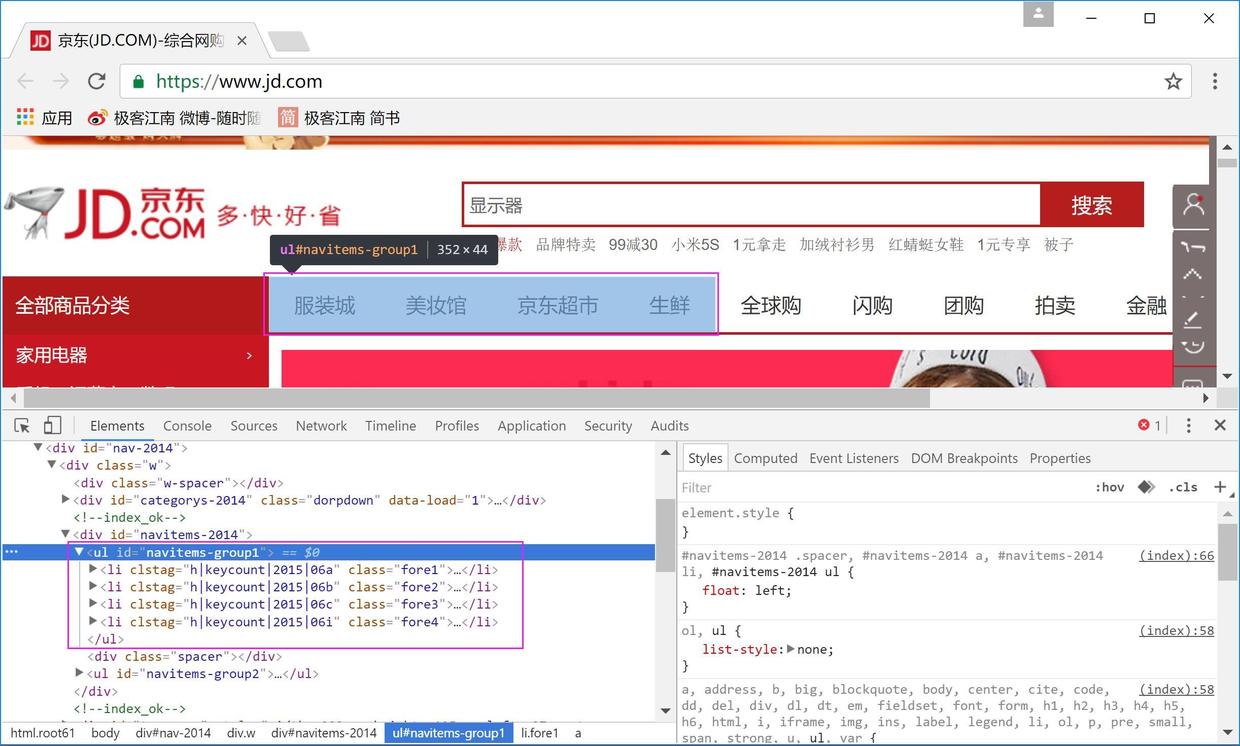
- 导航条
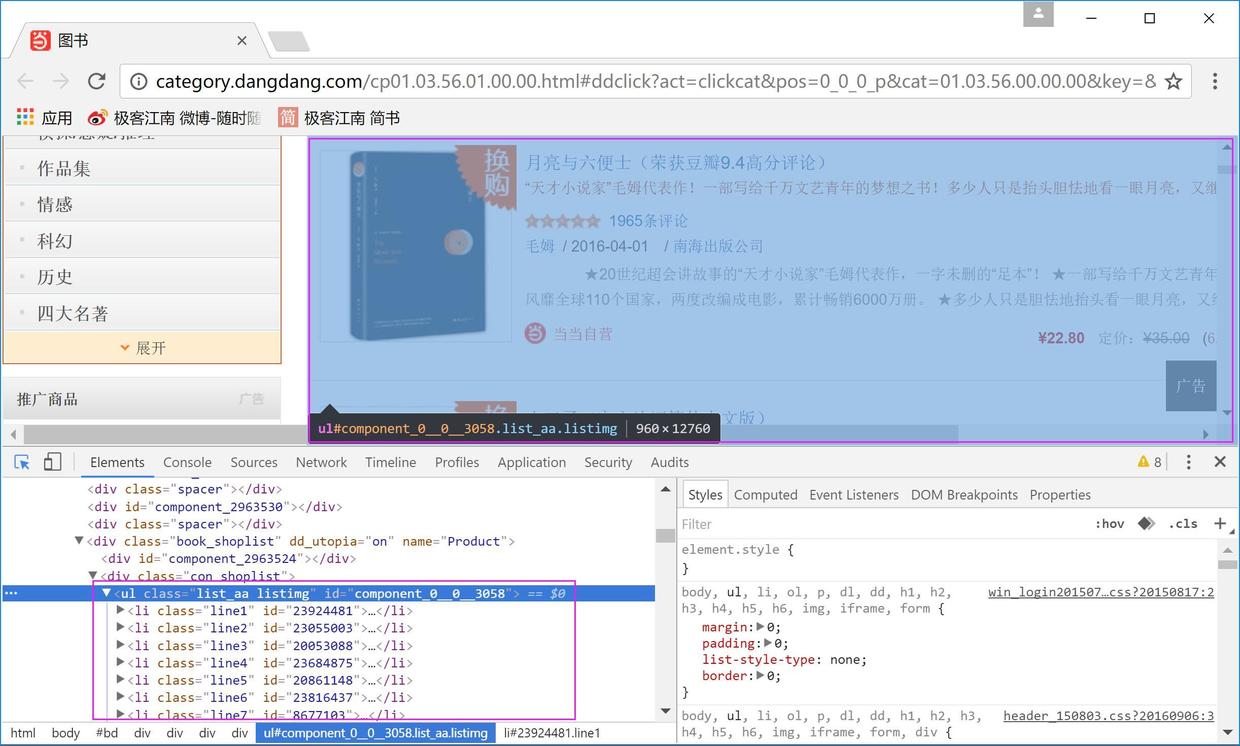
- 商品列表
-
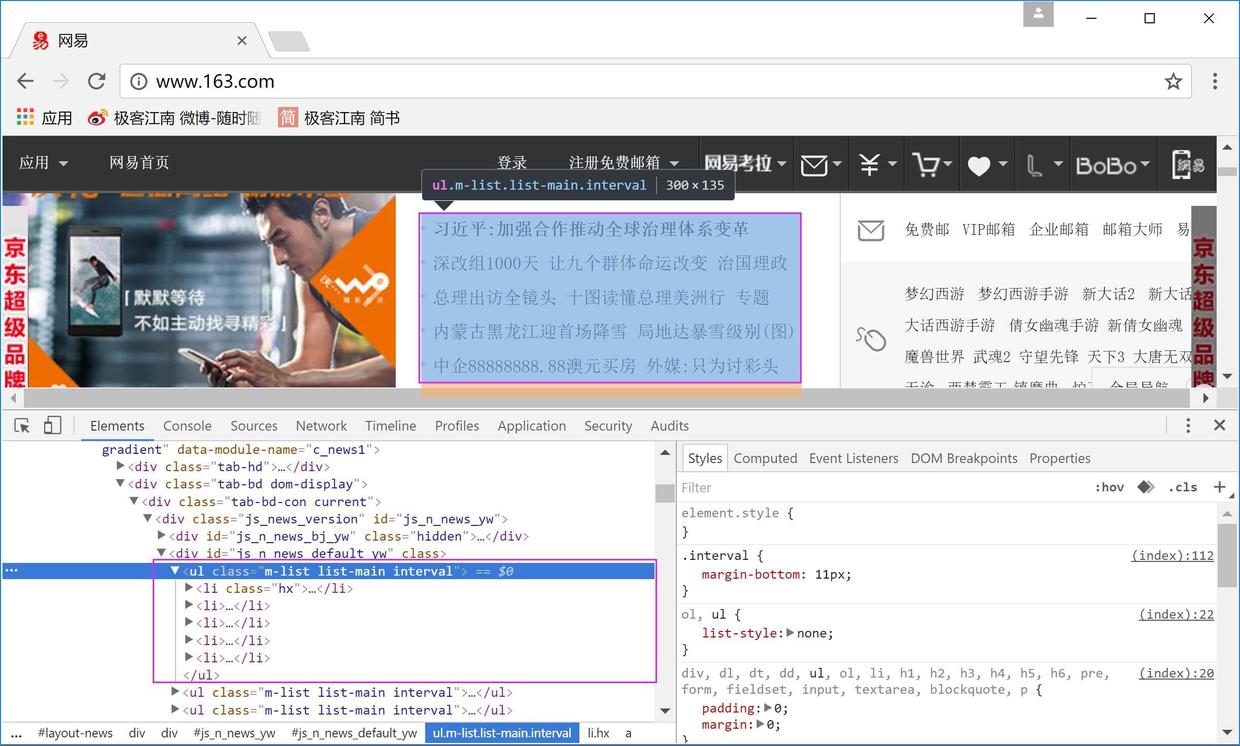
新闻列表
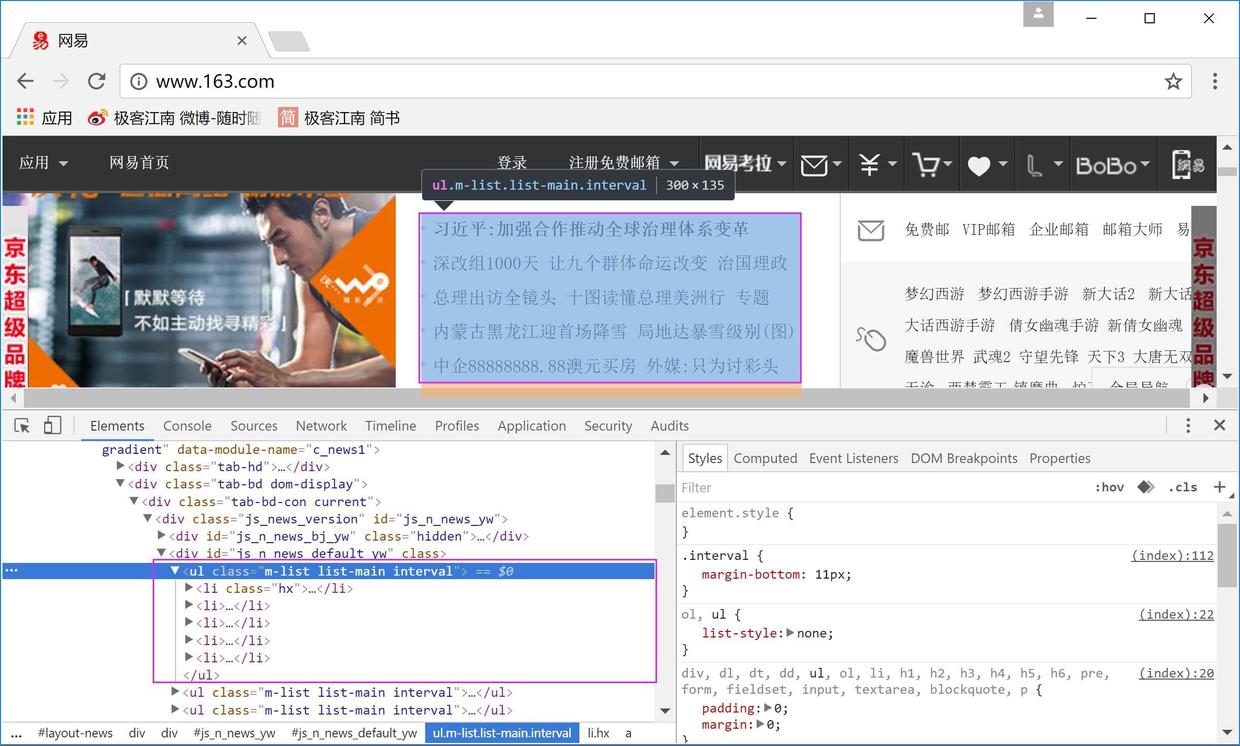
 647982-cce6353650391dac.jpg
647982-cce6353650391dac.jpg
 647982-eaf081bc414de382.jpg
647982-eaf081bc414de382.jpg
 647982-f89d54db7fb76071.jpg
647982-f89d54db7fb76071.jpg - 注意事项:
- 浏览器会自动给无序列表添加先导符号的样式,修改此样式还是需要css,不建议用ul属性去修改
- ul是组标签,一定是一坨一坨出现,也就是li不能单独存在,必须包裹在ul里。ul里不推荐包裹除li以外的其他标签
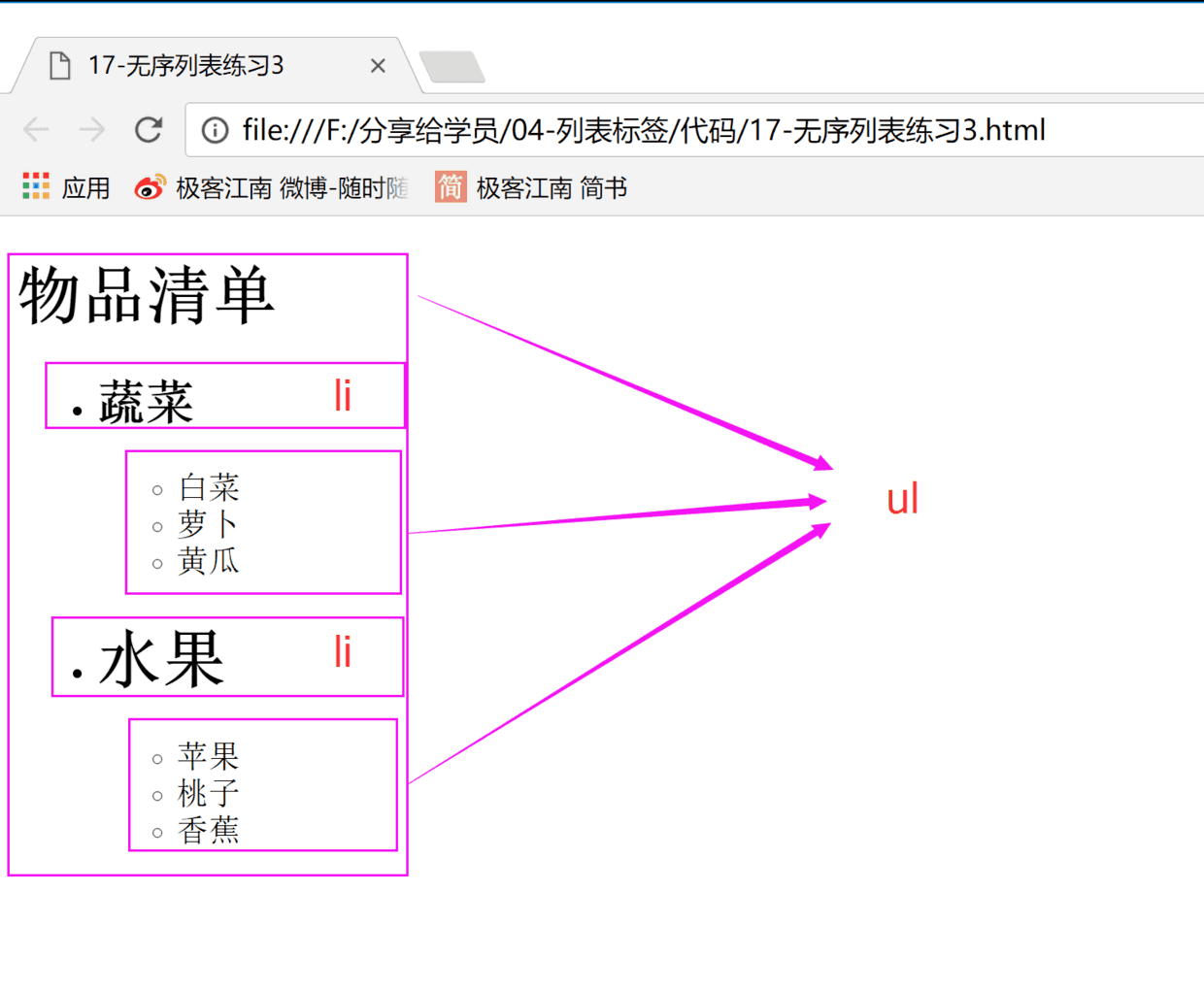
- 虽然ul标签里只能写li标签,但是li标签是一个容器标签,li可以任意添加其他标签,甚至可以添加ul标签
<ul>
<li>
蔬菜
<ul>
<li>白菜</li>
<li>萝卜</li>
<li>黄瓜</li>
</ul>
</li>
<li>
水果
<ul>
<li>苹果</li>
<li>桃子</li>
<li>香蕉</li>
</ul>
</li>
</ul>

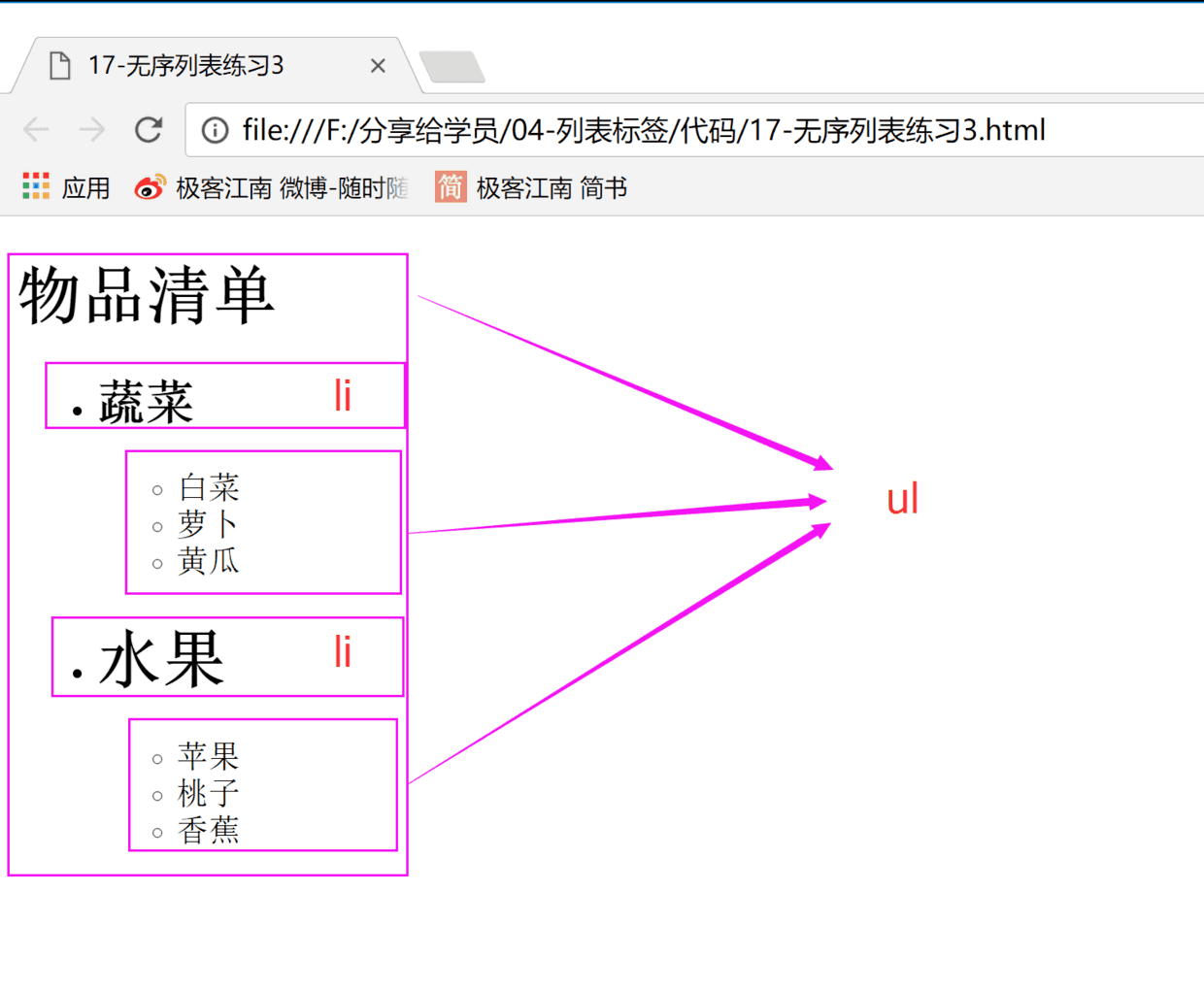
647982-469aa0100e4ad057.jpg.png
有序列表(ordered list)
- 作用:
- 格式:
- 应用场景:
- 注意点
定义列表(definition list)
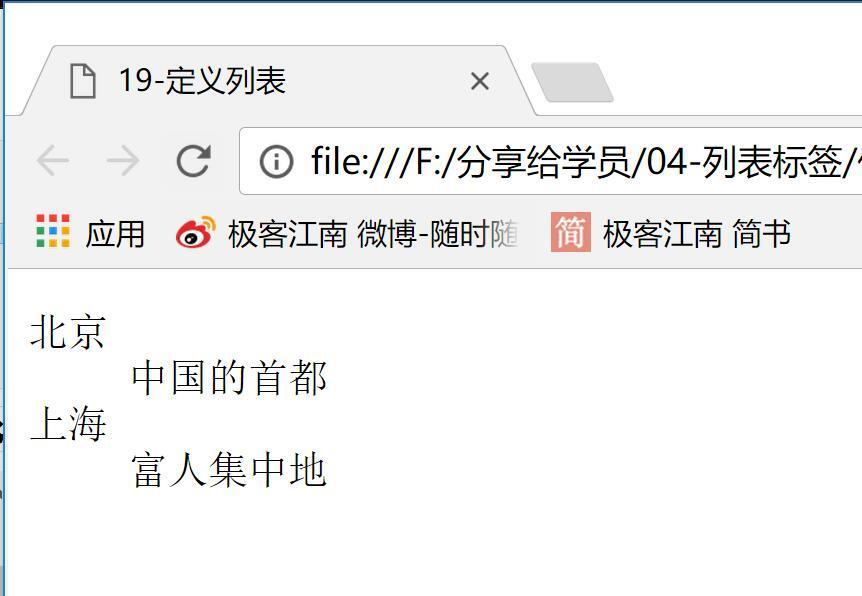
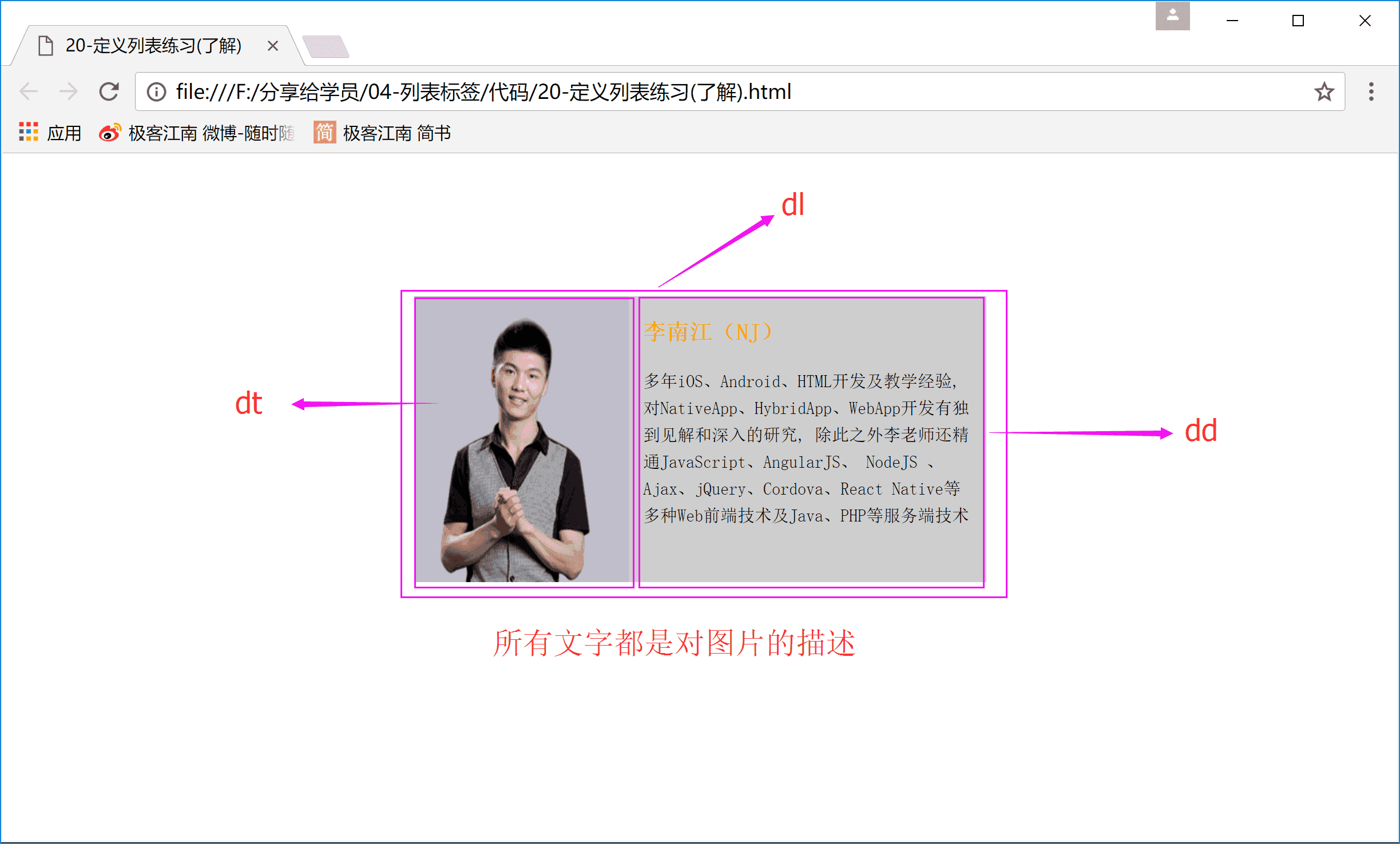
- 作用:添加列表语义,通过dt罗列出列表条目,然后再通过dd给每个条目进行相应描述
- 格式:
<dl>
<dt>北京</dt>
<dd>国家的首都, 看升国旗的地方</dd>
<dt>上海</dt>
<dd>魔都, 遍地是黄金的地方</dd>
</dl>

647982-6ac9a2950220610a.jpg
应用场景:
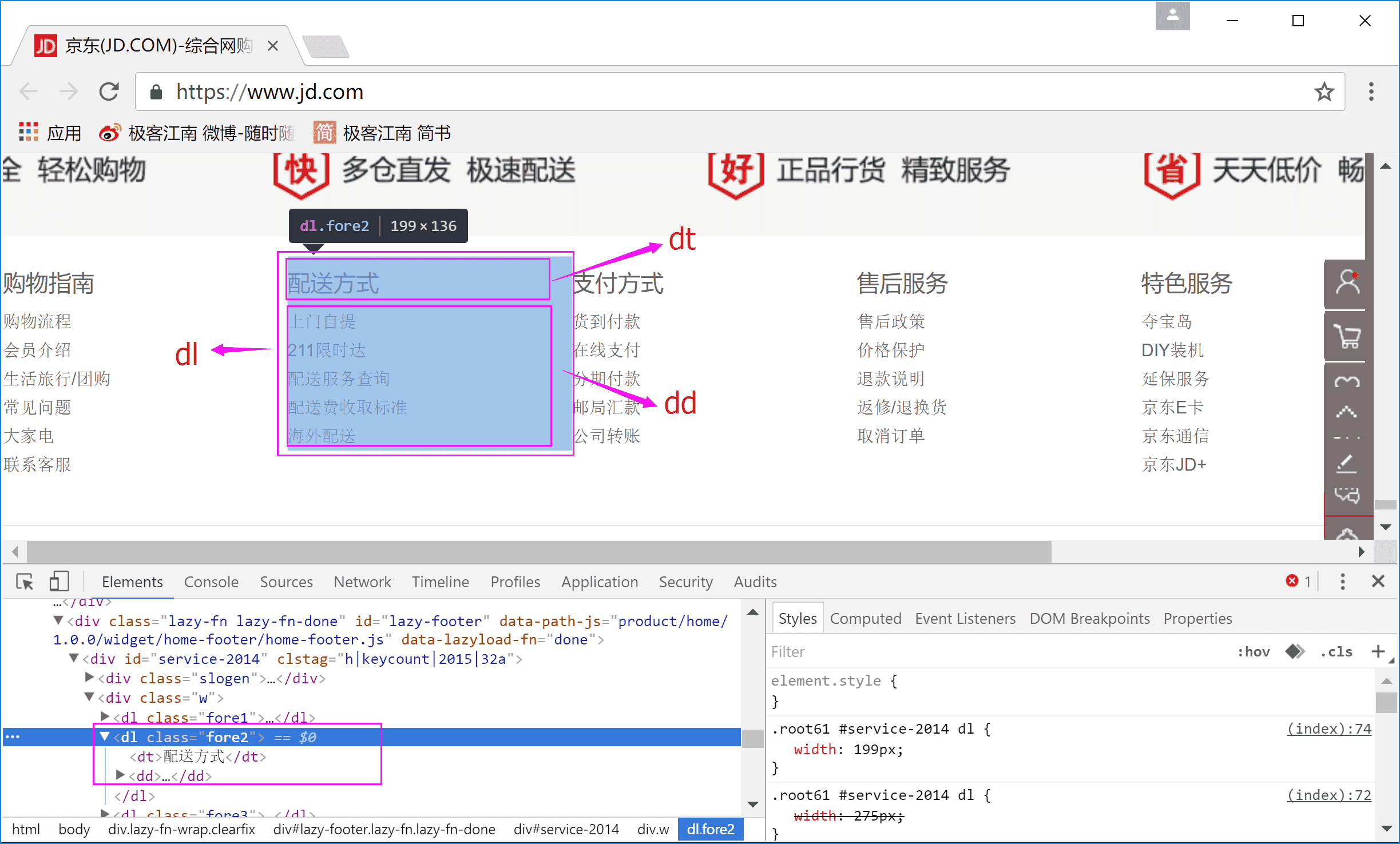
网站底部的相关信息
-
但凡看到一堆内容都是用于描述一个信息就想到dl
 647982-fd206933bb44769b.jpg.png
647982-fd206933bb44769b.jpg.png
 647982-0a8917a6120f21d6.jpg.png
647982-0a8917a6120f21d6.jpg.png 注意点
<dl>是一个组标签,一定是一坨一坨的出现。也就是<dt>和<dd>标签不能单独存在,必须包裹在<dl>里面由于
<dl>、<dt>、<dd>是一个整体,所以<dl>里面不建议添加任意标签<dt>、<dd>和<li>一样都是容器标签,里面可以添加任意标签定义列表非常灵活,可以给一个
<dt>配置多个<dd>,但是最好不要出现过个<dt>对应一个<dd><dd>的语义是描述离他最近的一个<dt>,所以其他<dt>相当于没有描述,而定义列表存在的意义就是既可以列出每一个条目又可以对每一个条目进行描述定义列表非常灵活,可以将多个
<dt>+<dd>组合拆分成多个<dl>
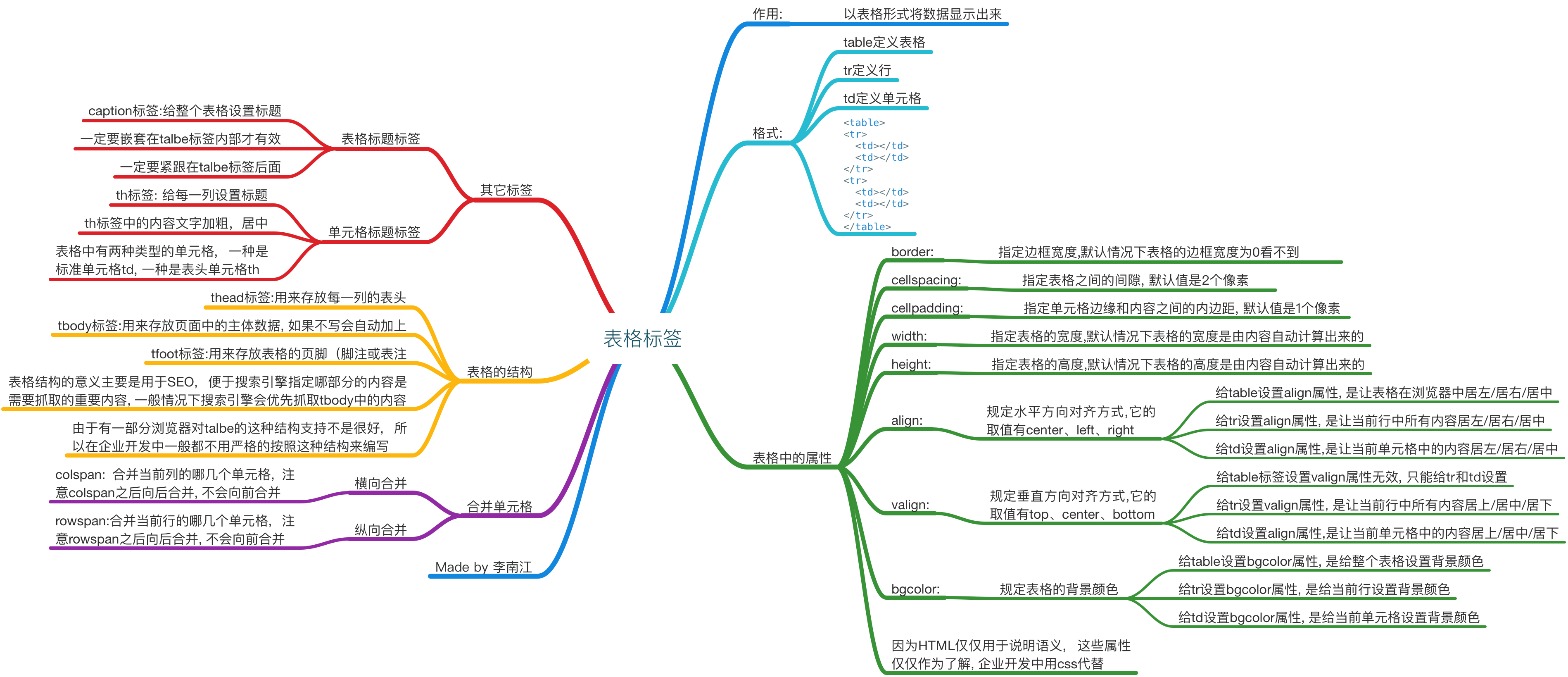
三、表格标签(table)

647982-151e7c132c68a833.png
表格标签过去用的多,是一个时代的标志
作用:以表格的形式将数据表现出来,表格这种展示形式被认为是最清晰的一种展现形式
-
格式:
 647982-0e38b6457a7d5fb4.png.jpeg
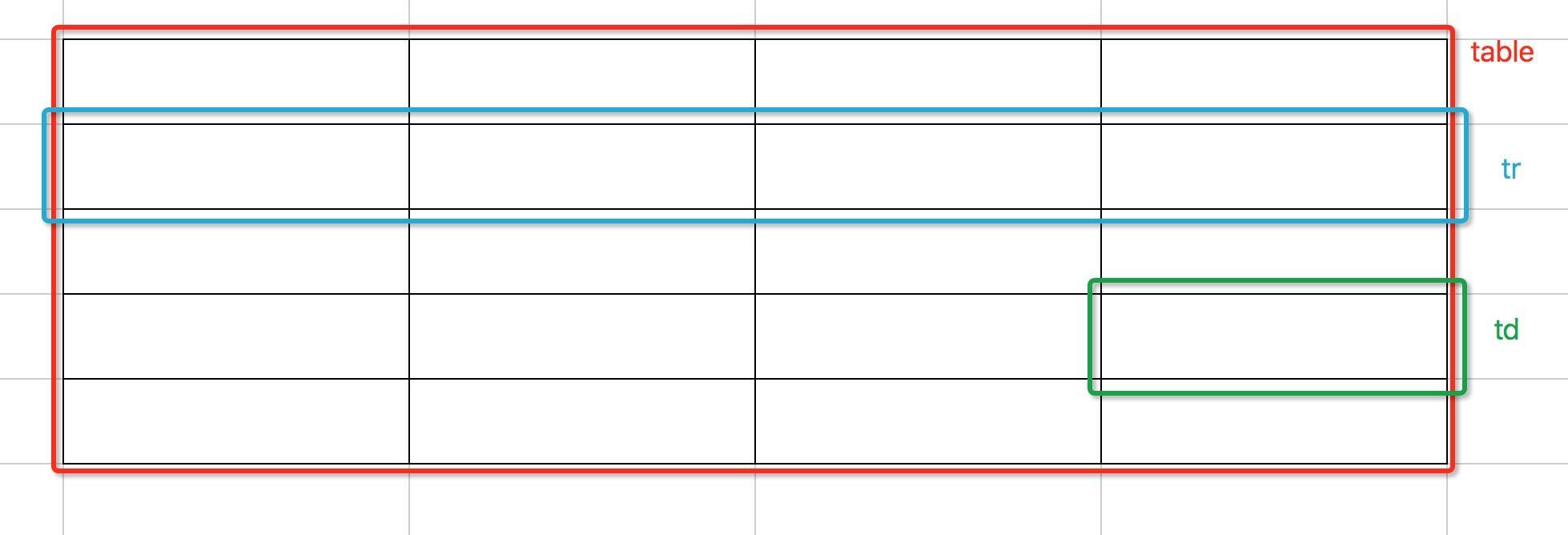
647982-0e38b6457a7d5fb4.png.jpeg table定义表格
tr定义行
td定义单元格
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
表格标签的属性

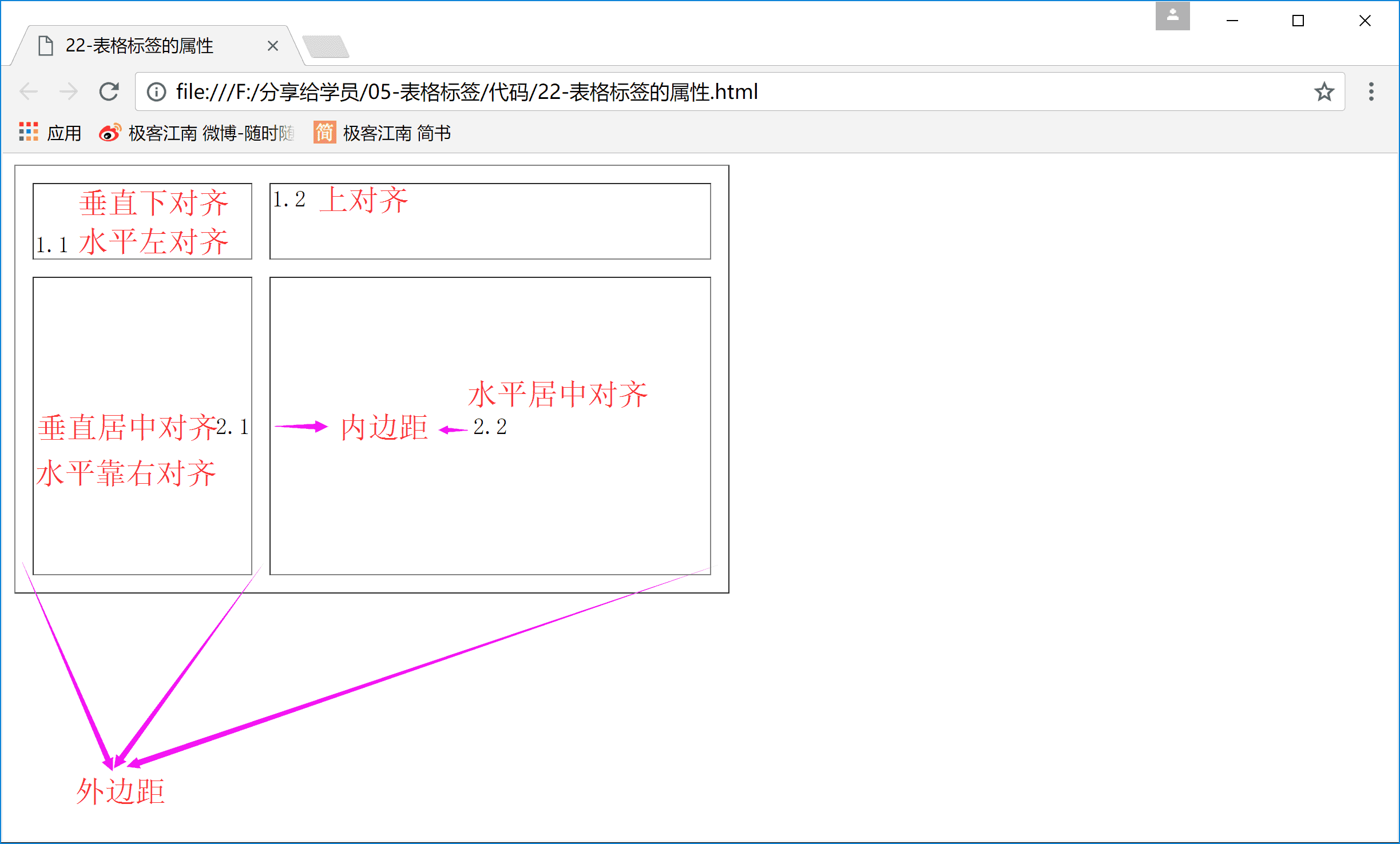
647982-9bfa4696ea3a6d26.jpg.png
| 属性 | 描述 |
|---|---|
| border | 表格边框的宽度,默认为0(看不到) |
| width | 表格的宽度,默认是根据内容自动计算出来的 |
| height | 表格的高度,默认是根据内容自动计算出来的 |
| cellspacing | |
表格中的其他标签
表格的结构
四、表单标签
五、多媒体标签
WebStorm快捷键(Mac)
- 让光标在多行闪烁
- 按住option不放,然后用鼠标点选想要选中的行
- 自动在选中内容前后加标签
- cmd+option+T,回车,然后输入对应的标签
- 注释
- 格式:
<!---->
- cmd + /
- 快速输入代码
ul>li*3>ul>li+img*3 tab键- 上下移动代码块
- cmd + shift +↑/↓
- 快速合并展开代码
- cmd + +/-
- 快速合并多个代码块
- cmd + shift + +/-(选中多个代码块)
- 快速新启一行
- shift + Enter
