老实说,第一次看到这个需求的时候,第一反应就是Canvas只有drawLine方法,并没有drawDashLine方法啊!这咋整啊,难道要我自己做个遍历不断的drawLine?不到1秒,我就放弃这个想法了,因为太恶心了。方法肯定是有的,只不过我不知道而已。
最简单的方法是利用ShapeDrawable,比如说你想用虚线要隔开两个控件,就可以在这两个控件中加个View,然后给它个虚线背景。嗯,理论上就是这样子的,实现上也很简单。
<!-- drawable 文件 -->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1dp"
android:color="@color/dash_line"
android:dashGap="2dp"
android:dashWidth="3dp"/>
</shape>
<!-- 布局文件 -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
tools:context="hope.example.dashlinedemo.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="分享给微信好友"/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@drawable/dash_line" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="分享至朋友圈" />
</LinearLayout>
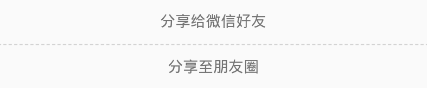
写完之后,从Android Studio的预览功能上就可以看到效果了。

是不是很简单呢?慢着,先别高兴得太早了,真机上跑一下看看效果先。

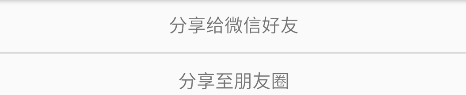
这什么鬼,明明是虚线才对的啊,Studio上的预览也可以看出代码没问题的。其实,这是因为我们现在的手机默认都是开启了硬件加速的,而
dashGap不支持硬件加速,我们只需要修改下View的参数,把硬件加速关了就好了。
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@drawable/dash_line"
android:layerType="software"/>
使用ShapeDrawable实现虚线的方式虽然简单,但是简单就意味着不灵活。比如说要求虚线是根据用户操作来判断要不要添加的,这种情况下就不如使用Canvas来实现方便了。
前面说了,Canvas只有drawLine方法,没有drawDashLine方法。但是你要知道,画什么虽然是Canvas决定的,但是怎么画却是由画笔Paint决定的。接下来看看这神奇的画笔怎么帮我们把直线画成虚的吧。
Paint有setPathEffect(PathEffect effect)这么一个方法,PathEffect一共有五个子类:ComposePathEffect, CornerPathEffect, DashPathEffect, DiscretePathEffect, PathDashPathEffect, SumPathEffect, 其中的DashPathEffect就是我们需要的虚线效果,其它的几种效果大家可以自己试一试。
DashPathEffect的创建需要两个参数,一个float数组,代表实线与空白处的长度。比如说我给的参数是new float[] {10, 5},那么虚线的一个单位就是10像素的实线加上5像素的空白,然后以它为单位去不断重复画,从而形成一条虚线。而如果设定的参数是new float[] {10, 5,20, 10},那么虚线的一个单位就是由10像素实线,5像素空白,20像素实线,10像素空白组成的虚线段。
另一个参数代表偏移,一般我们设置为0即可,如果要实现虚线的动画效果的话,可以不断改变这个值,从而让虚线动起来。
接着实现这个自定义View,并将它代替上面xml文件中的虚线(View)即可。
public class DashLineView extends View {
private Paint mPaint;
public DashLineView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(getResources().getColor(R.color.dash_line));
mPaint.setStrokeWidth(3);
mPaint.setPathEffect(new DashPathEffect(new float[] {5, 5}, 0));
}
@Override
protected void onDraw(Canvas canvas) {
int centerY = getHeight() / 2;
canvas.drawLine(0, centerY, getWidth(), centerY, mPaint);
}
}
代码跑起来之后又发现虚线变成了直线,根本就没有效果。有了上面使用ShapeDrawable的经验之后,我们完全有理由猜测这是由于硬件加速引起的,到官方文档硬件加速上可以看到确实是因为硬件加速导致的。(PS:其实真实情况是我先自定义View后才知道ShapeDrawable没有虚线效果可能也是因为硬件加速引起的。)

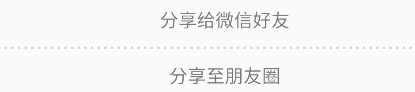
重新修改onDraw方法。重新运行之后,虚线就正常出现了。
@Override
protected void onDraw(Canvas canvas) {
int centerY = getHeight() / 2;
setLayerType(LAYER_TYPE_SOFTWARE, null);
canvas.drawLine(0, centerY, getWidth(), centerY, mPaint);
}
使用shapeDrawable和drawLine方法都能实现虚线的效果,但它们的缺点也很明显,就是不支持硬件加速。上面的代码因为简单,所以不会引起卡顿的问题,但是如果你的自定义View很复杂,比如说用户在画矩形框的时候,如果用户拉出来的图形是一个正方形,那我们就画一条对角虚线来提醒用户。这种情况下不支持硬件加速的弊端可能就会显现出来了。好在我们还有其它方法来实现虚线的绘制。setPathEffect方法只是不支持直线而已,那我们就找找有没有另外的方式来画直线,drawPath就可以绘制各种路径,当然也可以帮我们绘制直线,虽然说有点大材小用了。重新来看看代码怎么写。
public class DashLineView extends View {
private Paint mPaint;
private Path mPath;
public DashLineView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(getResources().getColor(R.color.dash_line));
// 需要加上这句,否则画不出东西
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
mPaint.setPathEffect(new DashPathEffect(new float[] {15, 5}, 0));
mPath = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
int centerY = getHeight() / 2;
mPath.reset();
mPath.moveTo(0, centerY);
mPath.lineTo(getWidth(), centerY);
canvas.drawPath(mPath, mPaint);
}
}
把setLayerType(LAYER_TYPE_SOFTWARE, null);这一句代码去掉之后也还能画出虚线,证明是支持硬件加速的。
至此,我们已经完美的实现了虚线的绘制,但本篇文章还没完呢!我们绘制出来的虚线是一个实心矩形,那如果我们要求这条是由实心圆形组成的呢?又或者是其它图形组成的呢?这时候我们就可以用PathDashPathEffect来实现了,看清楚点,是PathDashPathEffect而不是DashPathEffect!PathDashPathEffect允许我们添加一个路径来定义虚线的样式。我们把setPathEffect()改一下,看看效果。
Path path = new Path();
path.addCircle(0, 0, 3, Path.Direction.CW);
mPaint.setPathEffect(new PathDashPathEffect(path, 15, 0, PathDashPathEffect.Style.ROTATE));

其实圆形组成的虚线也挺好看的嘛。绘制虚线至此就讲完了,但如果要我们给这条虚线加一些效果呢?比如说虚线由中间是完全不透明的,而两边则会慢慢变透明。是不是想打人了,又不是不能用,那么多要求干嘛!没办法,硬着头皮来吧。Paint还有另外一个方法,setShader(Shader shader),Shader我们可以理解为着色器,它有一个子类是LinearGradient,利用它可以帮助我们实现线性变色。看看代码先。为了让效果突出一点,把虚线的颜色调为黑色。
// 其它方法还是不变
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 前四个参数没啥好讲的,就是起点和终点而已。
// color数组的意思是从透明 -> 黑 -> 黑 -> 透明。
// float数组与color数组对应:
// 0 -> 0.3 (透明 -> 黑)
// 0.3 - 0.7 (黑 -> 黑,即不变色)
// 0.7 -> 1 (黑 -> 透明)
mPaint.setShader(new LinearGradient(0, 0, getWidth(), 0,
new int[] {Color.TRANSPARENT, Color.BLACK, Color.BLACK, Color.TRANSPARENT},
new float[] {0, 0.3f, 0.7f, 1f}, Shader.TileMode.CLAMP));
}

效果还是可以的嘛,当然不是应用在图片上的这种场景。好了,这次是真的讲完了。虽然画虚线不难,但还是有一些值得注意的地方的(硬件加速),然后再细细玩一玩,虽然简单,还是可以玩出一些花样来的。
