学习如逆水乘舟,不进则退。
** 前言 **
- 前面学习的HTML主要是用来给文本添加语义的,而一个完整的网页要想呈现出界面样式,还需要用CSS来修改样式,才能达到美观的UI效果。下面就是这段时间习CSS的一个小总结。
一、CSS基础知识
-
概念
W3C的介绍中介绍 CSS 指层叠样式表 (Cascading Style Sheets), 样式定义如何显示 HTML 元素。浏览器将内容装在一个元素里面(一个盒子),然后CSS通过调整盒子背景、大小、颜色、样式、内容的文本以及字体的大小,最后展示出我们需要的排版样式。
CSS在使用的过程中,有很多的参数需要记忆。特别是还有很多的浏览器的有自己独有的参数,很难记忆。只有多使用,多查文档。用的时候可以到w3c.com中查询
CSS格式:
<style type="text/css">
标签名称{
属性名称: 属性对应的值;
...
}
</style>
注意:一定要用一对style标签包裹起来 而且必须要写在head标签之内 titile标签的下面。
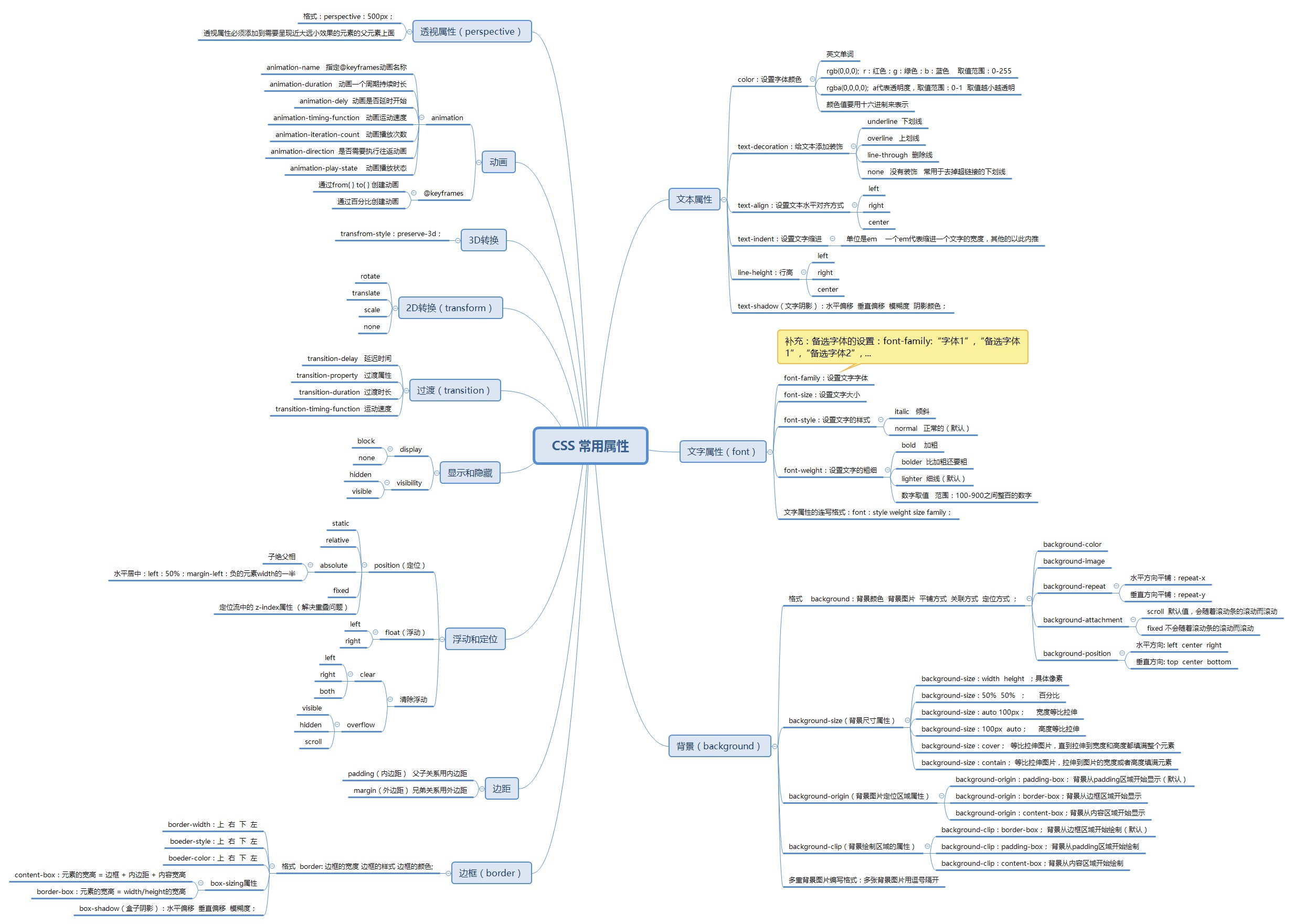
二、CSS的属性
常用属性

三、CSS的选择器
-
** 1. 标签选择器 **
作用:根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性。
格式:
标签名称{
属性:值;
}例如:
p{ color:red; font-size:14px; } -
** 2. id选择器 **
作用:根据指定的id名称找到对应的标签, 然后设置属性。
格式:
#id名称{ 属性:值; }- 注意点:同一个界面中的id名称是唯一的,不能有同名的id。
-
** 3. 类选择器 **
作用:根据指定的类名称找到对应的标签, 然后设置属性。
格式:
.类名{
属性:值;
}- 在HTML中一个标签可以同时绑定多个类名。
例如:
< 标签名称 class="类名1 类名2 ... ">- 注意点:同一个界面中的类名称可以重复。
-
** 4. 后代选择器 **
作用:找到指定标签的所有特定的后代标签, 设置属性。
格式:
标签名称1 标签名称2 标签名称3 ...{
属性:值;
}
-
** 5. 子元素选择器 **
作用:找到指定标签中所有特定的直接子元素, 然后设置属性。
格式:
标签名称1>标签名称2{
属性:值;}
-
** 6. 交集选择器 **
作用:给所有选择器选中的标签中, 相交的那部分标签设置属性。
格式:
选择器1选择器2{
属性:值;
}
-
** 7. 并集选择器 **
作用:给所有选择器选中的标签设置属性。
格式:
选择器1,选择器2{
属性:值;
}
-
** 8. 兄弟选择器 **
-
** 8.1 相邻兄弟选择器 **
作用:给指定标签后面紧跟的那个标签设置属性。
格式:
选择器1+选择器2{
属性:值;
} -
** 8.2 通用兄弟选择器 **
作用:给指定选择器后面的所有选择器选中的所有标签设置属性。
格式:
选择器1~选择器2{
属性:值;
}
-
-
** 9. 序选择器 **
作用:选中指定的任意标签然后设置属性。
-
** 9.1 同级别的第几个 **
- 格式:
选择器:xxx-child{
属性:值;
}- 列举3个常用取值
:first-child 选中第一个标签
:last-child 选中最后一个标签
:nth-child(n) 选中第n个标签 -
** 9.2 同级别同类型的第几个 **
- 格式:
选择器:xxx-of-type{
属性:值;
}
-
** 10. 属性选择器 **
作用:根据指定的属性名称找到对应的标签, 然后设置属性。
格式用法如下:
input[type=password]{ 做某些操作 }
-
** 11. 通配符选择器 **
作用: 给当前界面上所有的标签设置属性。
格式:
*{
属性:值;
}
-
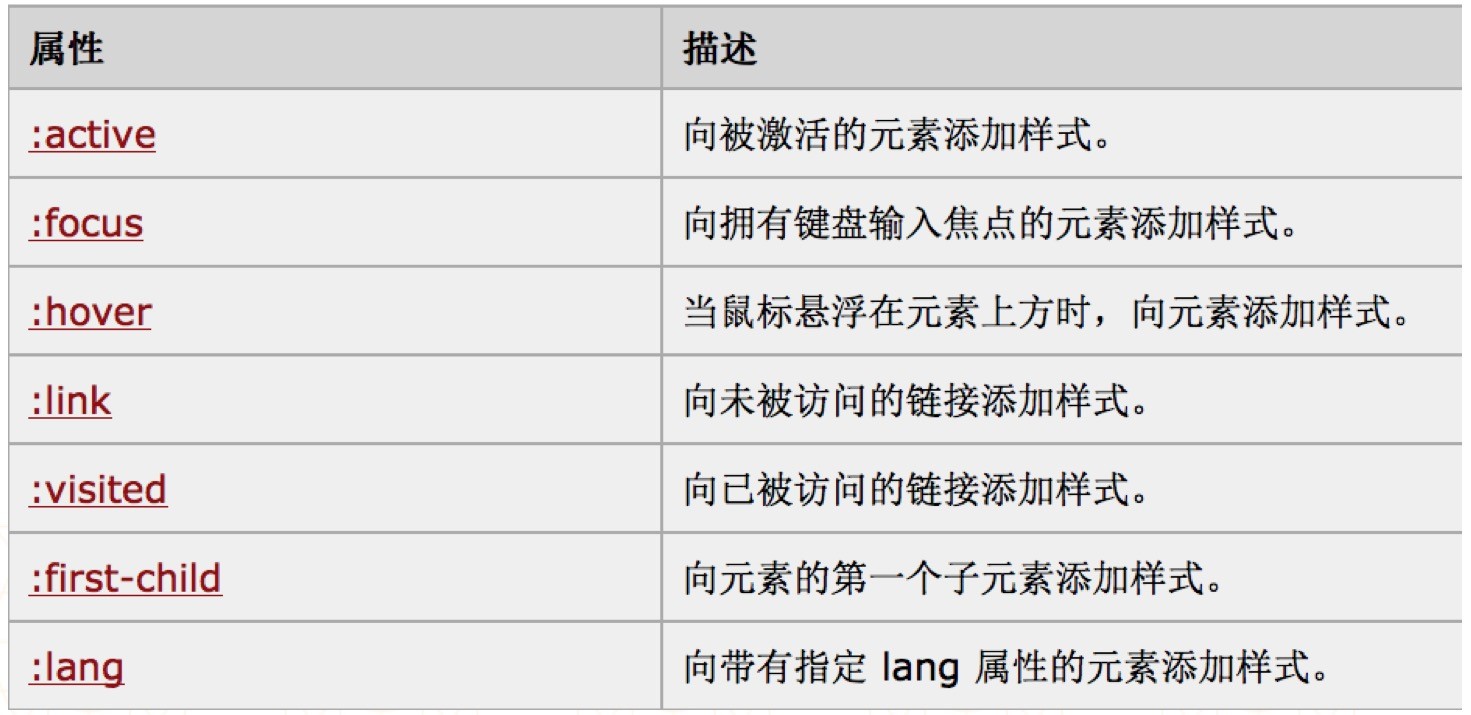
** 12. 伪类和伪元素 **
作用:在特定的事件触发的时候,调用的CSS的样式,用:号来表示。
伪类

- 伪元素
四、CSS的三大特性
- ** 继承性 **

只给HTML父项设置格式,其所包含的子项也会有相应的属性,要想单个控制,那么就给每个项加class属性,实现一对一控制。
** 注意点:**
- 并不是所有的属性都可以继承, 只有以color/font-/text-/line-开头的属性才可以继承。
- 在CSS的继承中不仅仅是儿子可以继承, 只要是后代都可以继承。
- 继承性中的特殊性:
- a标签的文字颜色和下划线是不能继承的.
- h标签的文字大小是不能继承的
-
** 层叠性 **
作用:CSS处理冲突的一种能力。只有在多个选择器选中"同一个标签", 然后又设置了"相同的属性", 才会发生层叠性
优先级
id>类>标签>通配符>继承>浏览器默认
-
** 优先级的权重 **
-
** 权重的计算规则 **
- 首先先计算选择器中有多少个id, id多的选择器优先级最高。
- 如果id的个数一样, 那么再看类名的个数, 类名个数多的优先级最高。
- 如果类名的个数一样, 那么再看标签名称的个数, 标签名称个数多的优先级最高。
- 如果id个数一样, 类名个数也一样, 标签名称个数也一样, 那么就不会继续往下计算了, 那么此时谁写在后面听谁的。
** 注意点: **
只有选择器是直接选中标签的才需要计算权重, 否则一定会听直接选中的选择器的
- ** !important **
作用: 用于提升某个直接选中标签的选择器中的某个属性的优先级的, 可以将被指定的属性的优先级提升为最高
-
注意点:
- !important只能用于直接选中, 不能用于间接选中。
- 通配符选择器选中的标签也是直接选中的。
- !important只能提升被指定的属性的优先级, 其它的属性的优先级不会被提升。
- !important必须写在属性值得分号前面。
- !important前面的感叹号不能省略。
-
五、CSS的显示模式
在HTML中HTML将所有的标签分为两类, 分别是容器级和文本级。
在CSS中CSS也将所有的标签分为两类, 分别是块级元素和行内元素(其实还有一类, 行内块级)
常见容器级标签
div h ul ol dl li dt dd ...
- 常见文本级标签
span p buis stong em ins del ...
- 常用的块级元素
p div h ul ol dl li dt dd ...
- 常用的行内元素
span buis strong em ins del ...
- ** CSS元素显示模式转换 **
display: block(块级) / inline(行内) / inline-block(行内块级);
六、CSS的盒模型
- 盒模型指那些可以设置宽度高度/内边距/边框/外边距的标签
-
内容的宽度和高度
- 就是通过width/height属性设置的宽度和高度
元素的宽度和高度
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框 (同理可以算出高度)
增加了padding/border之后元素的宽高也会发生变化,如果增加了padding/border之后还想保持元素的宽高, 那么就必须减去内容的宽高
-
元素空间的宽度和高度
- 宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距 (同理可以算出高度)
七、透明度设置
opacity:0 完全透明
opacity:1 不透明
八、CSS插入样式表
- 内嵌式
<span style="color:blue;font-size:12px">内嵌式</span>
- 嵌入式
<style type="text/css"> span{ color:red; } </style>
- 外链式
<link rel="stylesheet" href="css/style.css">
九、补充
-
多行文字垂直居中的方法
父元素的高度必须要用line-height属性撑高,不能用height属性设置。
文字必须得用一个 行内块元素(display:inline-block;)包裹住,然后设置这个行内块元素的 行高(line-height;)。
最后还需要设置vertical-align:middle;
注意:
- 如果一个盒子没有设置高度,那么它的高度是被它当中的 line-height撑高的,并不是被文字撑高的。
- 如果想要vertical-align属性生效,那么元素必须是一个 inline 或者 inline-block 元素。
