[注] iOS代码已重构,效率提升90%,200层动画不卡。[2016.10.27]
项目介绍
项目名称:FlashAnimationToMobile 源码。 使用方法点这里。
这是一个把flash中的关键帧动画(不是序列帧)导出,然后在iOS/Android原生应用中解析并播放的一个插件。除了原生App,它也能够支持Cocos2dx(3.x)。
对于Flash软件,则支持Flash CS3及以上版本及最新的Animate CC。
这个库能够满足游戏,App开发中90%的2D动画需求。
它可以用来做游戏中的人物动画:走动,攻击,跳跃,闪避等,以及UI特效,升级,转场等。
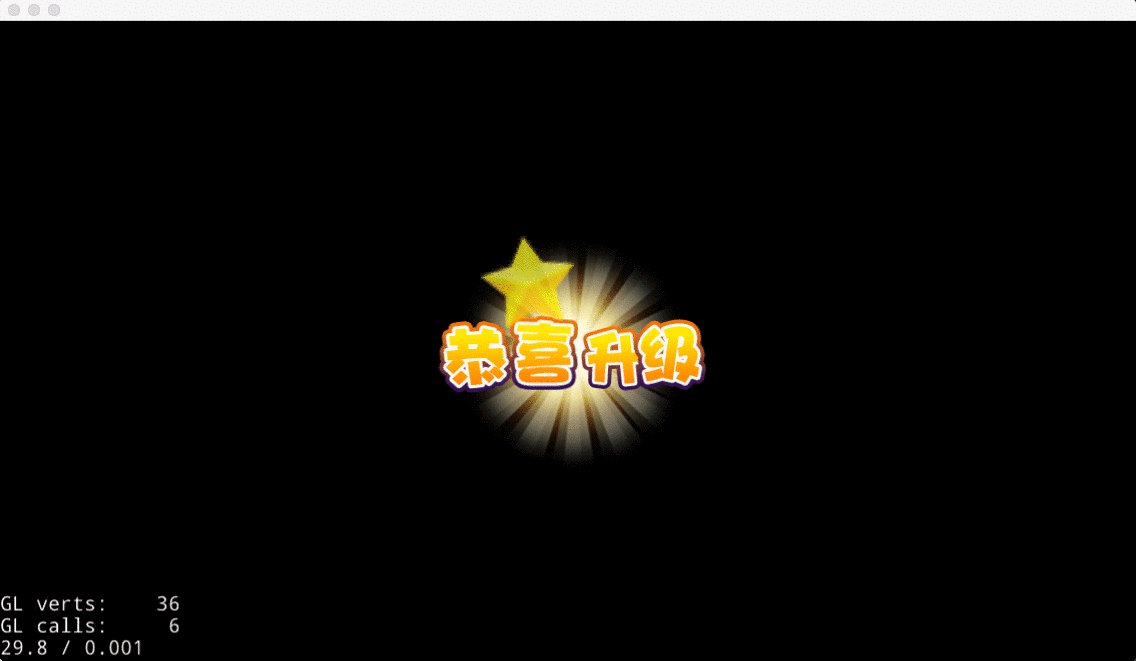
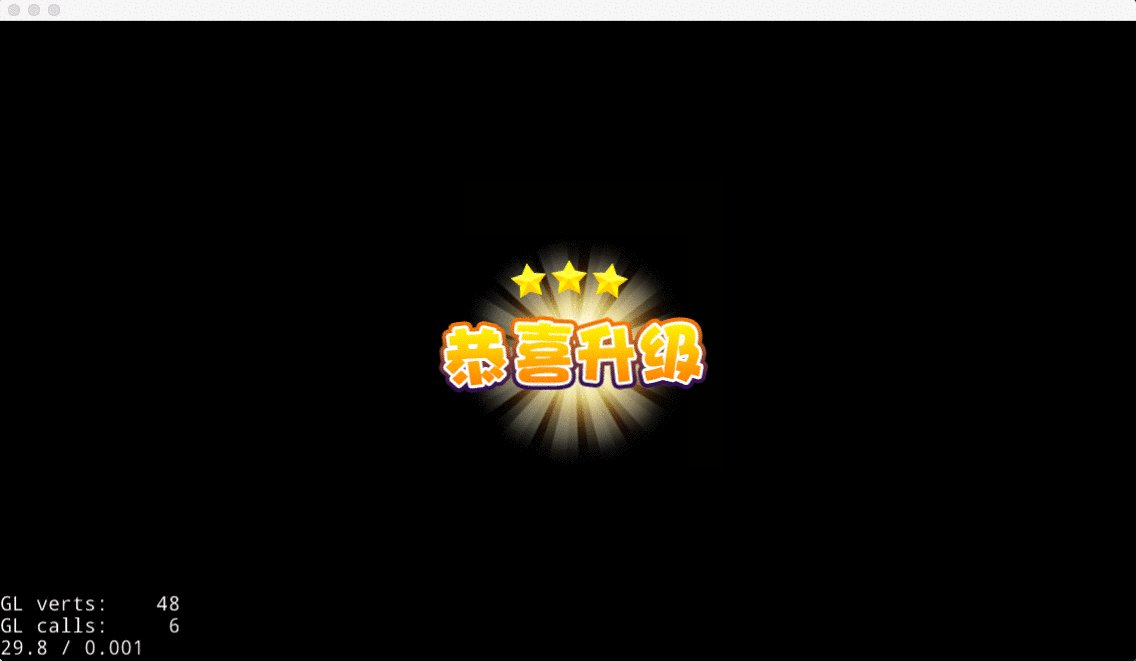
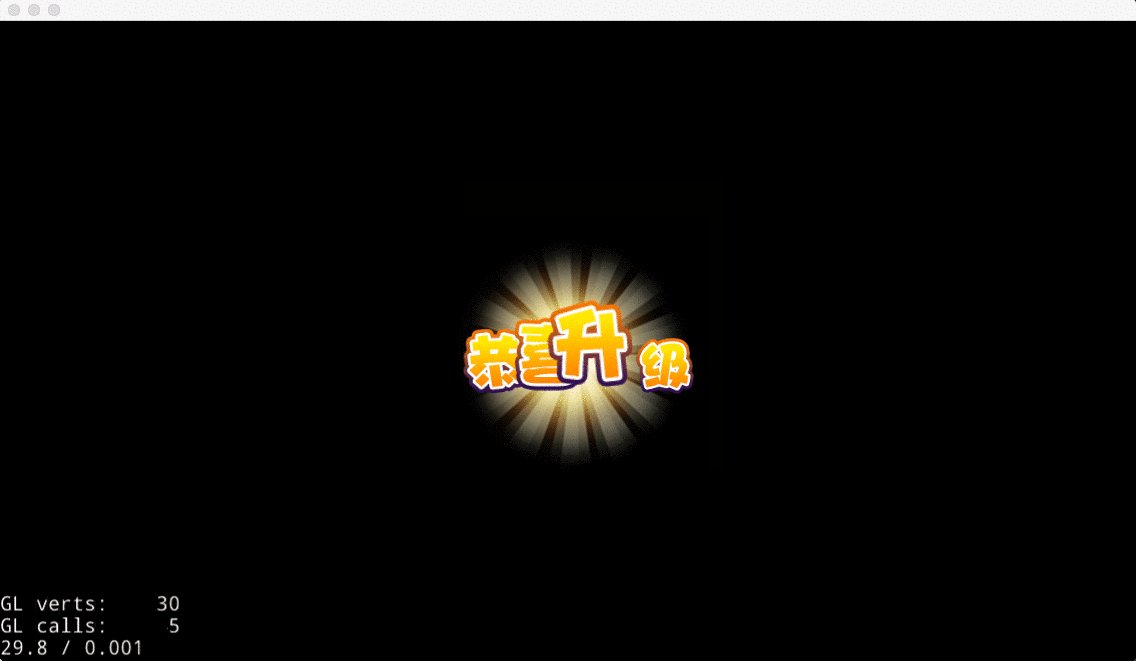
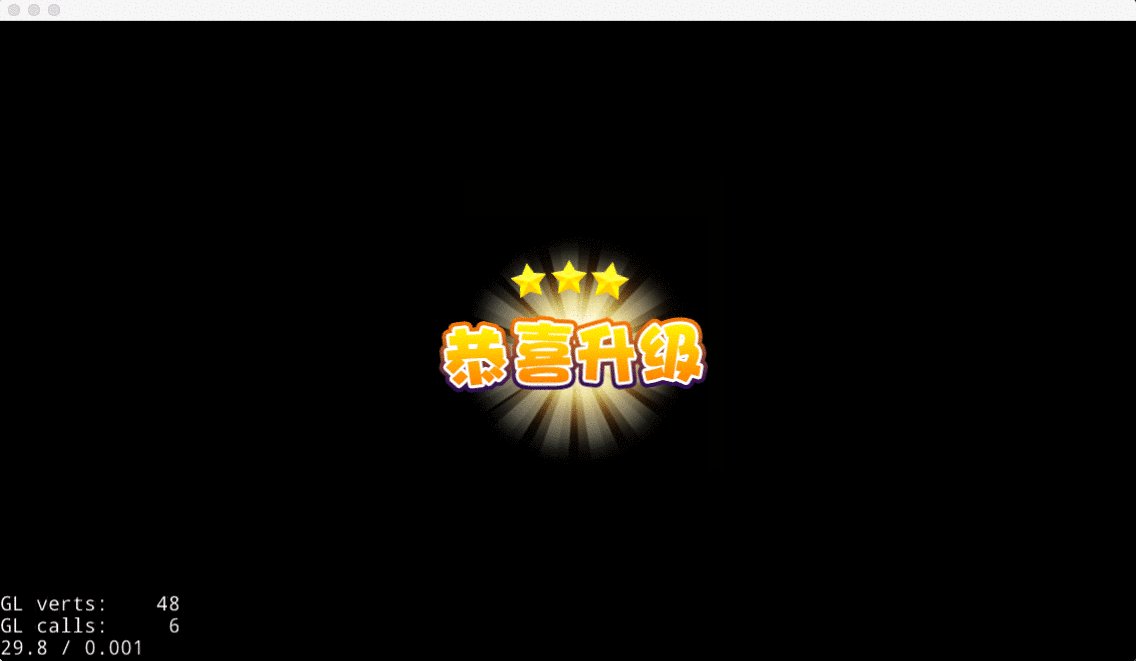
也可以用于App动画:秀场礼物,用户升级,活动礼包,等等。
这个库目前已在3个线上项目(2个游戏,一个App: android+iOS)中使用了。
它最大的特点就是:原生,关键帧动画。
实际效果如下:
-
flash:

-
iOS:

-
android:

-
cocos2dx:

项目来由
最开始有把flash关键帧动画导出的想法是当初做cocos2dx开发游戏的时候。
当时开发的一个游戏项目,模仿《刀塔传奇》的动画样式和战斗模式。
了解的朋友应该知道,《刀塔传奇》里面有很多英雄,每个英雄都有很多个动作。
一般情况下,这种复杂动画应该避免使用序列帧动画(对内存要求高),而应该用更高效的关键帧动画。



而当初立项的时候,项目组的美术人员对flash比较熟悉,希望用flash来做各个英雄的动画。更能节约时间。
而cocos2dx当时还不能直接导入flash动画。
于是,作为程序的我,就需要查阅各种资料,想解决方案。于是就有了这个项目。
我们的游戏当初45个英雄,每个英雄9个动作,全部使用flash制作,并用这个库来播放动画。同屏20个英雄,无卡顿完美运行。
看下我们游戏制作的flash原图:

过了一年,我的主要工作从游戏转移到app。现在是在做秀场项目。
后来大家觉得送礼物的特效不够炫,希望手机端送礼物时也能够有网页版的那种效果。

于是我就产生了把这个cocos2dx的动画库,移植到iOS和android中的想法。就是今天介绍的这个项目了。
用这个动画库来播放美术人员做出来的flash特效作为秀场礼物动画。可令礼物丰富多彩,不再单调。
代码实现及功能范围
代码分为两部分:
1. flash/python脚本
2. 各平台(iOS/Android/cocos2dx)解析库。
- 其中flash脚本的部分参考的是这几篇文章:
- python脚本是为了把json数据(.flajson文件)转换成二进制数据(.flabin文件),进一步缩小文件体积,同时带有一定的加密效果。
- 其中cocos2dx的项目只支持二进制格式,Android和iOS版本支持json和二进制格式。
- 二进制格式的文件大小要比json格式小10倍左右,加载速度也比json快。
当初在cocos2dx中做程序实现的时候,我是完全把flash的运行机制在cocos2dx中复制了一遍。
其中包含了,元件,层和关键帧的概念。
到后面移植App的时候,我的思路发生了变化,我觉得把层的概念淡化,然后在任何一帧,把不同层的图片同时绘制。这种思路可能更简单一些。
所以App的代码实现逻辑,同cocos2dx版本的代码有一定的区别。
项目中的代码是最简单的能够使用的版本,功能和限制如下:
- 只能用图片,不能用矢量图
- 只能使用如下属性:位置,缩放,旋转,切变,颜色叠加,透明度变化。
- cocos2dx版本计算content size的部分没有实现。
- app版本我为不同分辨率手机做了适配,但是没有编写计算其size的方法,因为我没有用到。
- 上述两点如果有这种需求,则需要自行添加这部分代码
虽说简单,但是这个库已经能够满足90%的相关需求了。
如果感兴趣,可以通过阅读资料,为其增加矢量图,滤镜,遮罩等功能。这些都是可以实现的。
我在代码关键部分都加了注释。感兴趣的可以围观一下。帮忙指出错误。
