bilibili.JPG
前言
这篇文章主要简单介绍下这个项目,如果您有任何意见,bug,或者想法欢迎给我提issuse,pr。
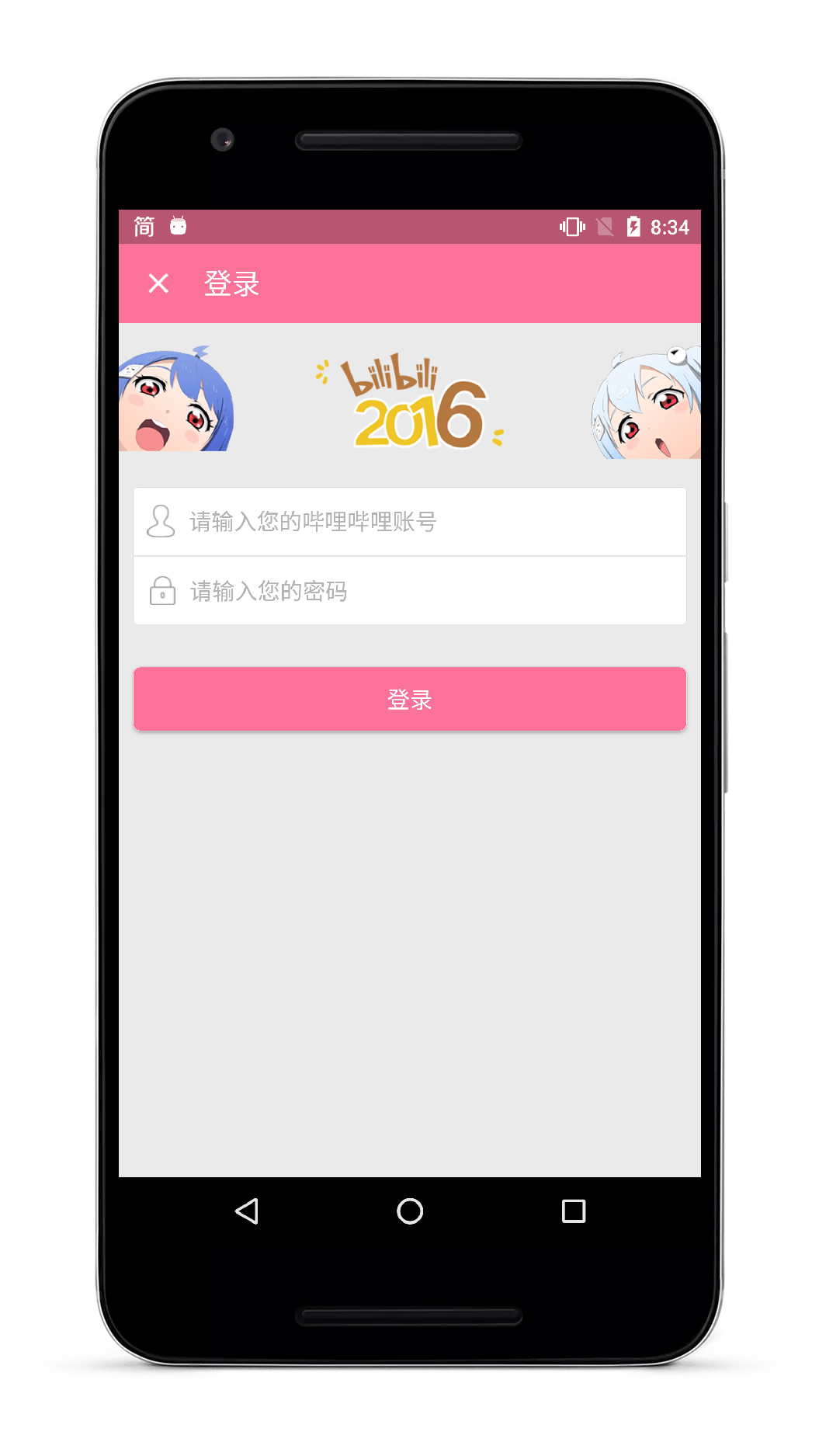
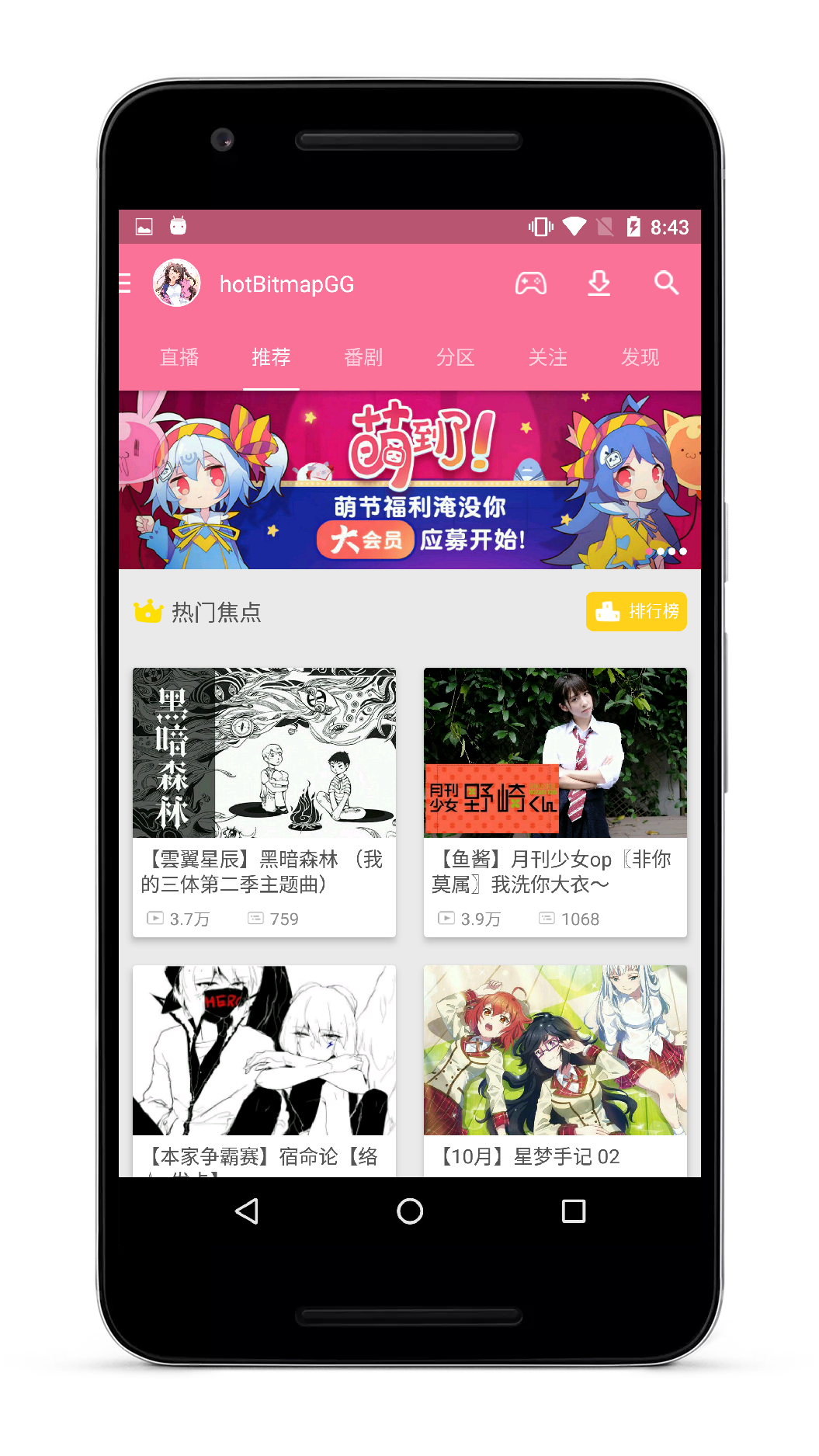
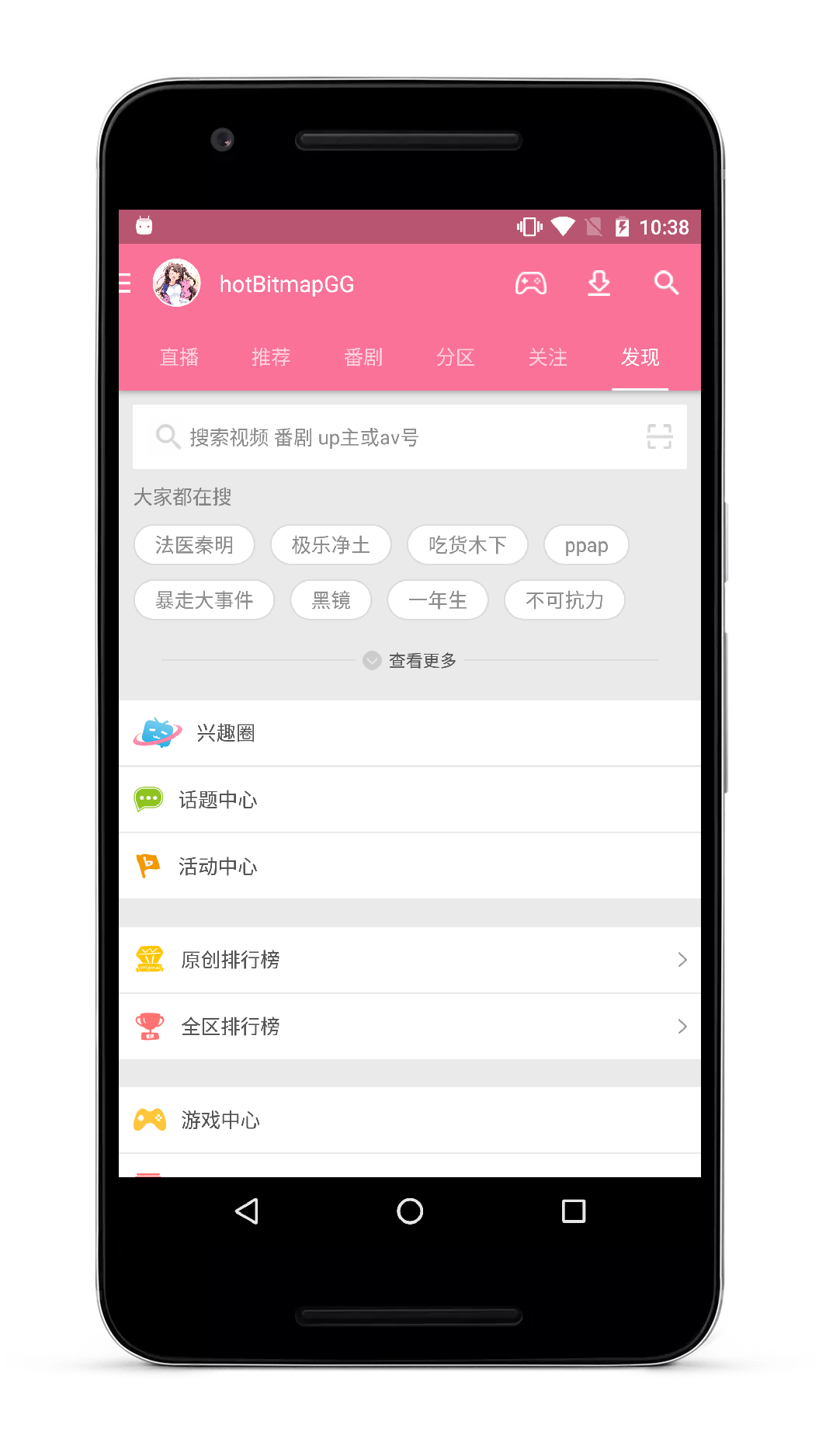
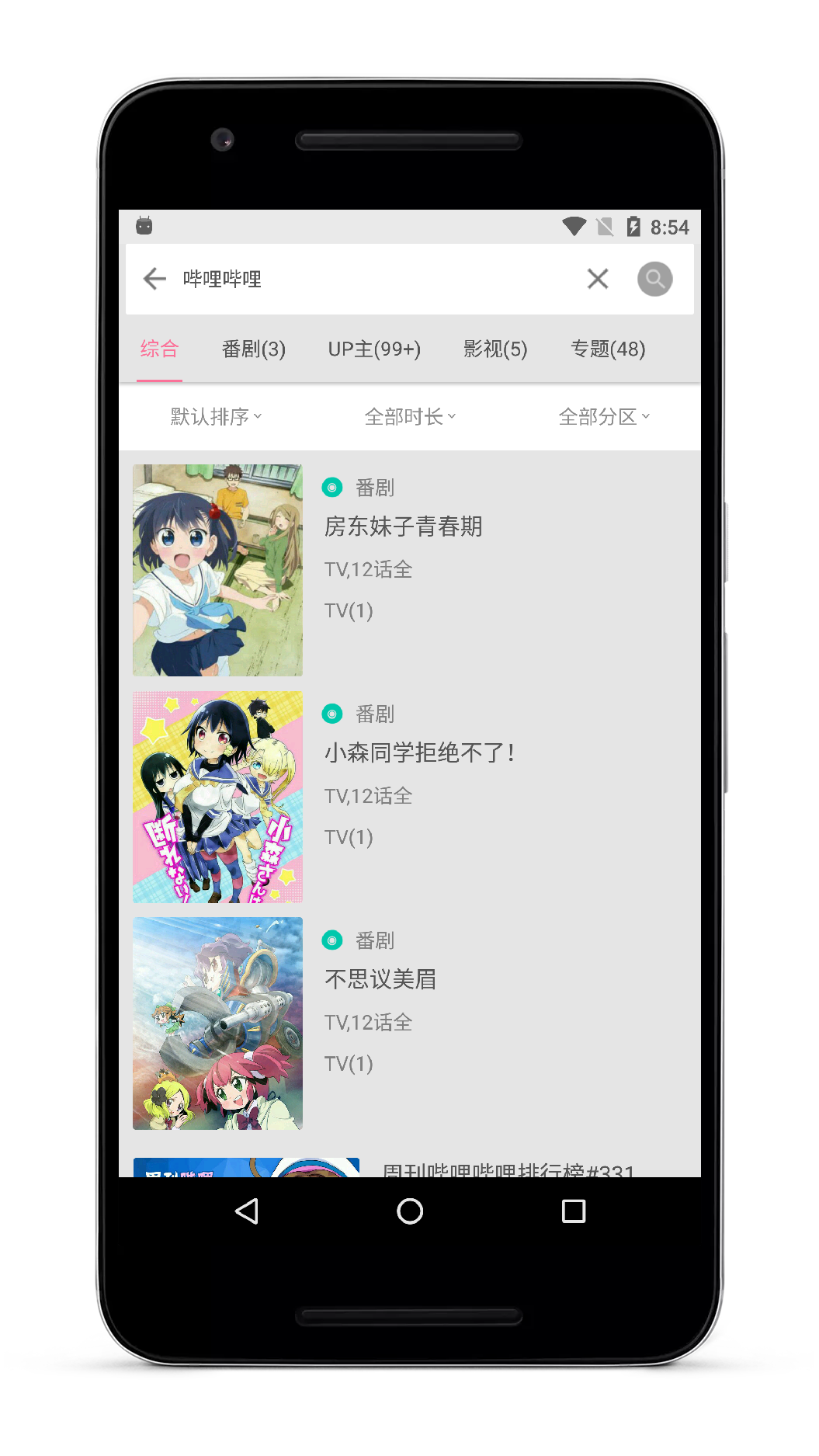
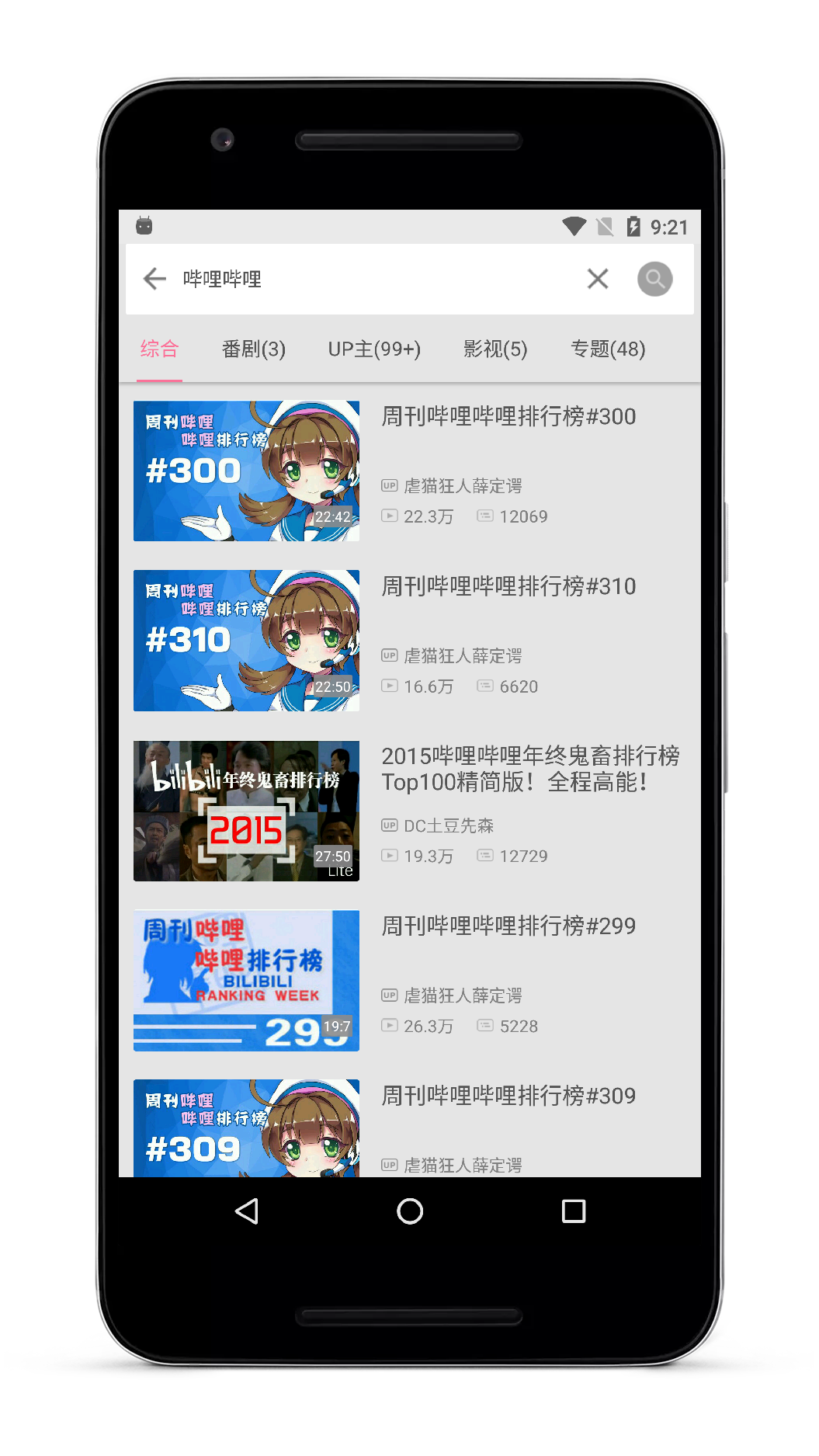
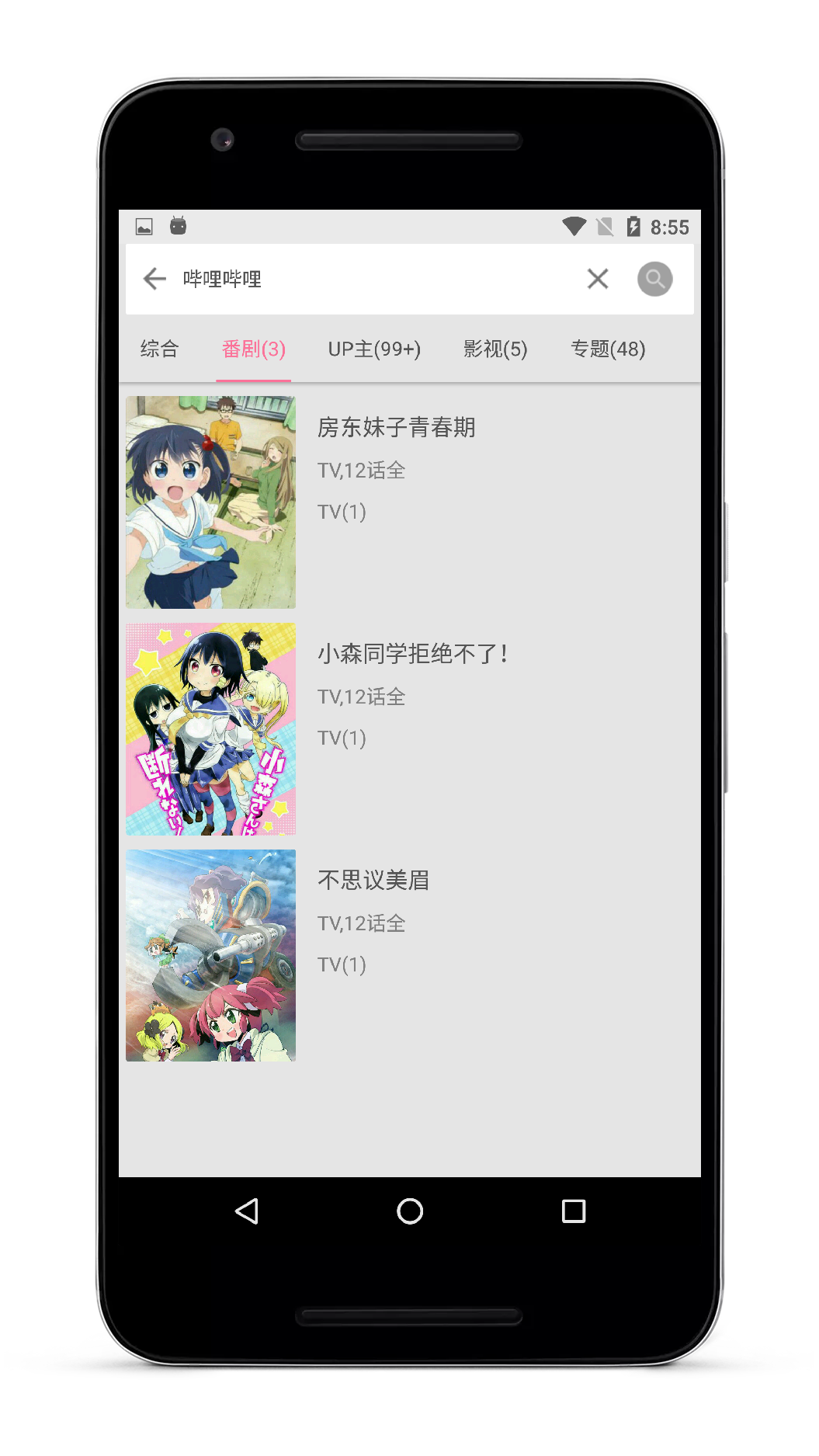
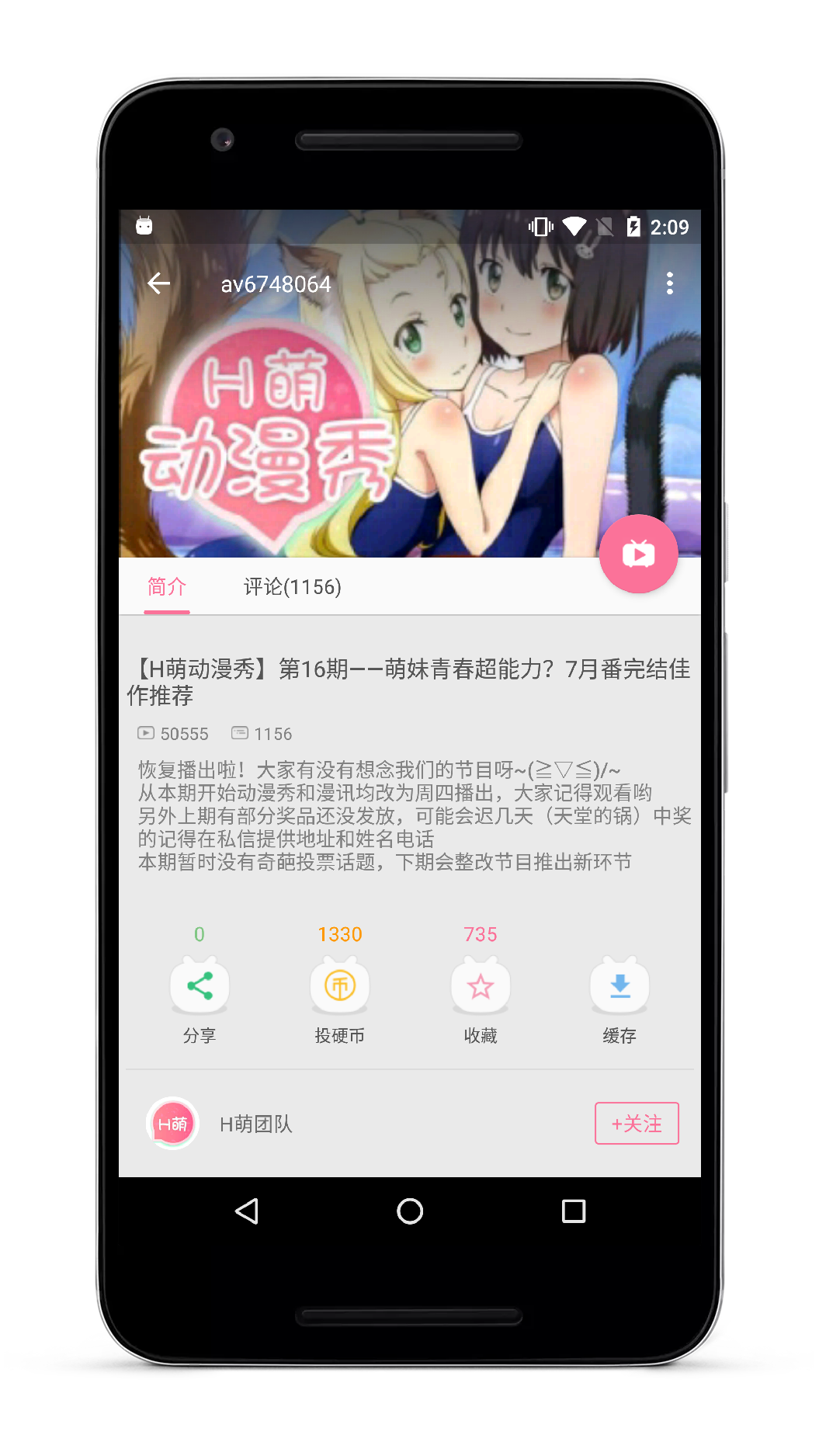
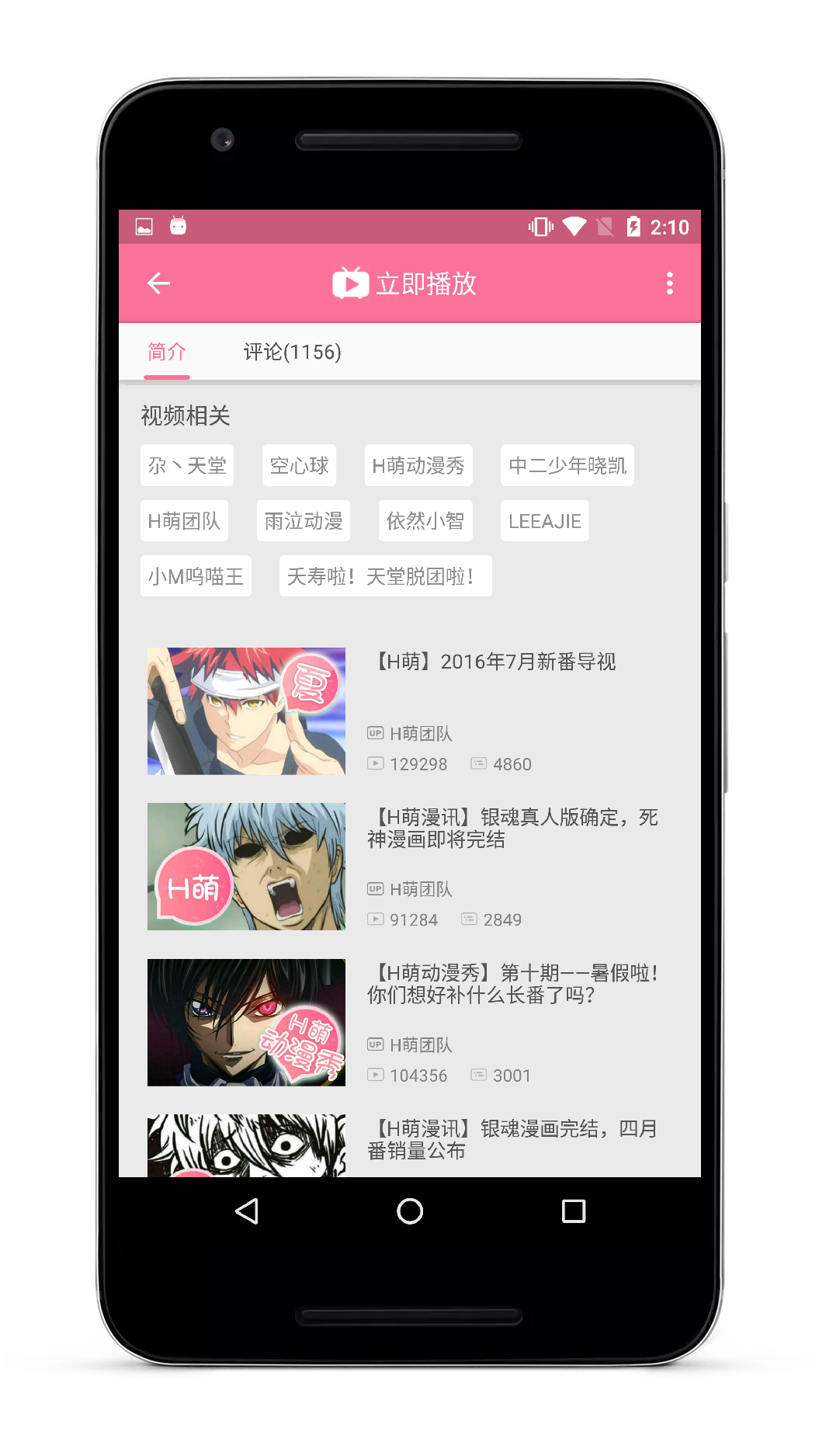
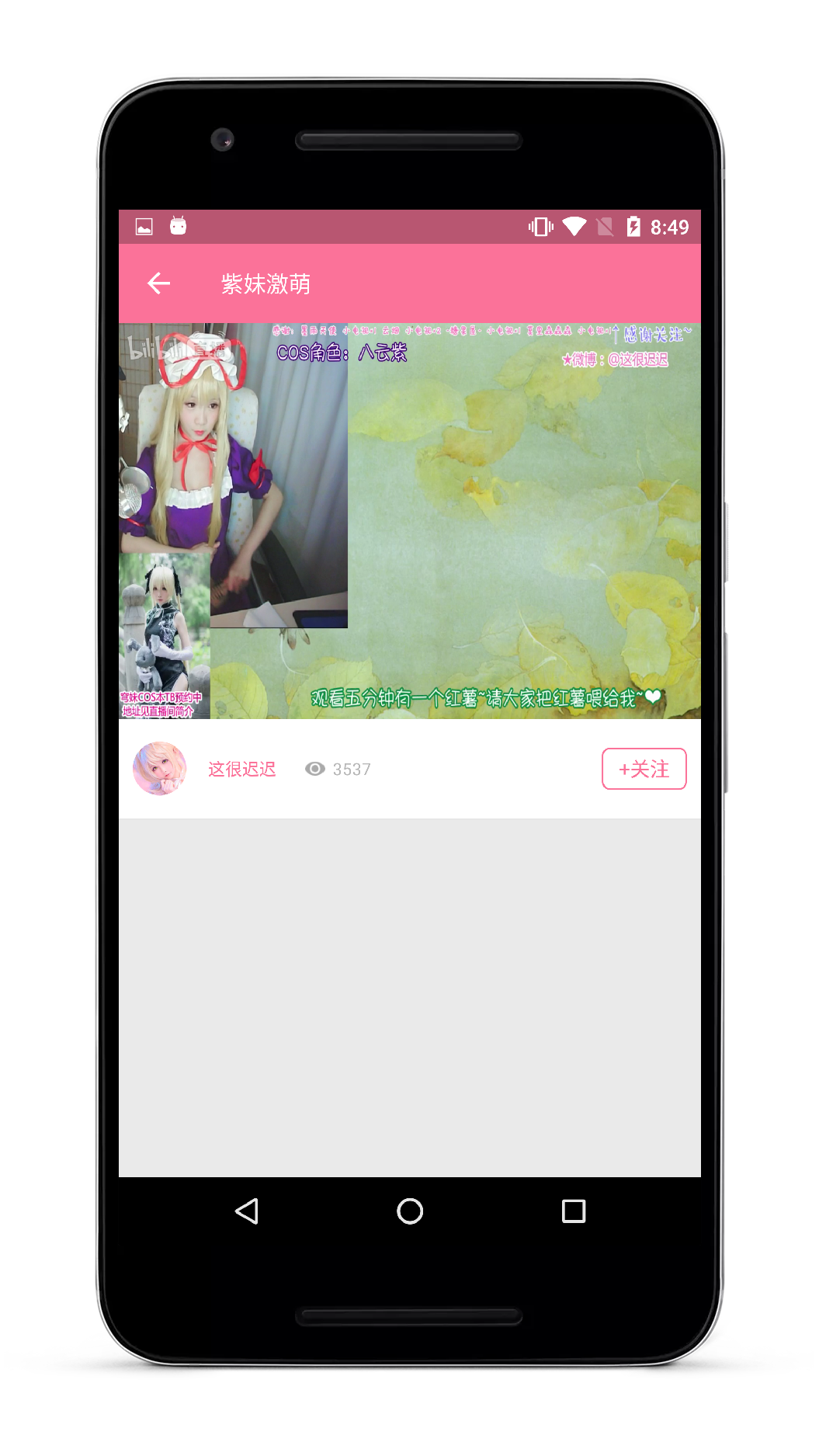
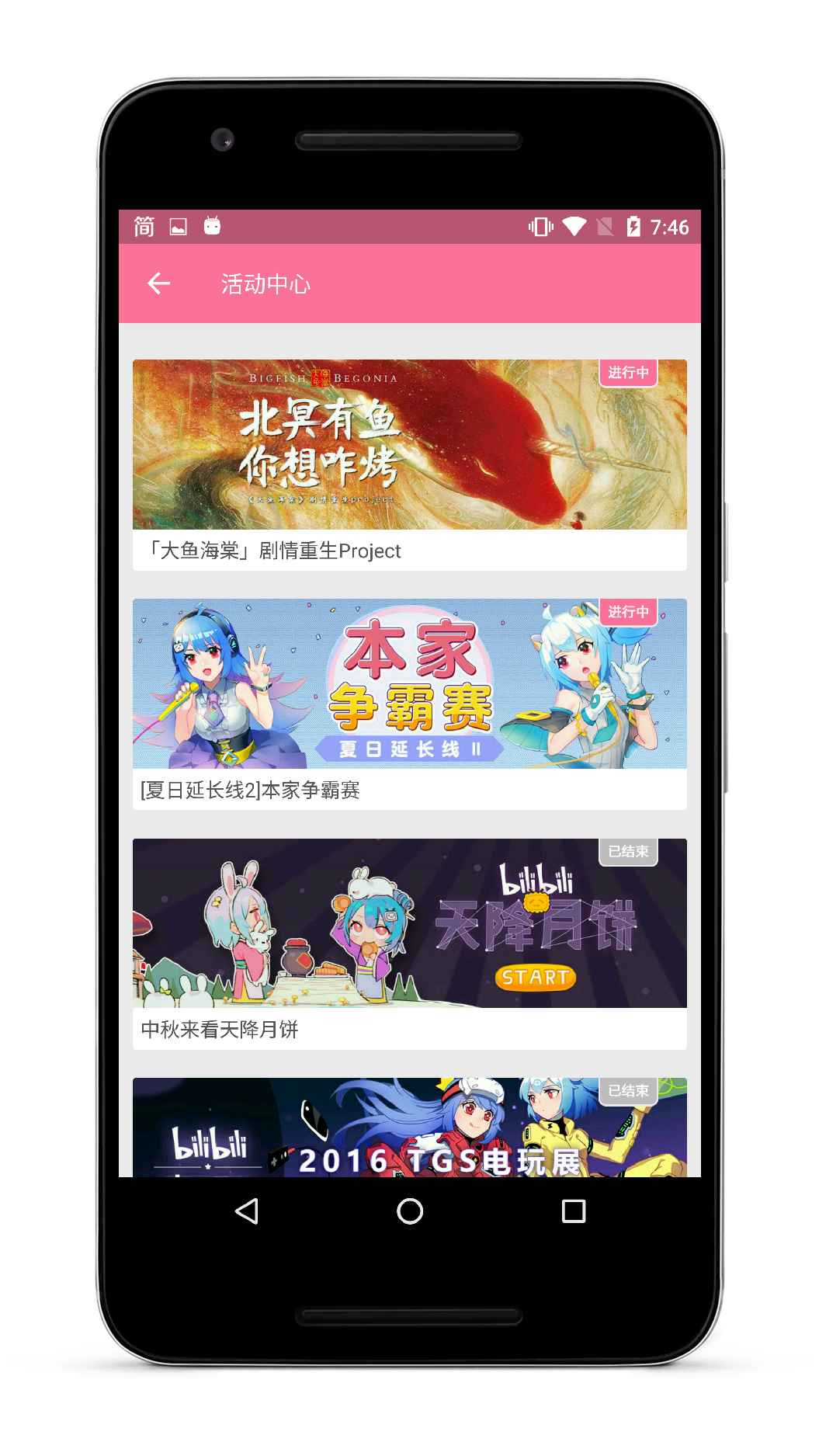
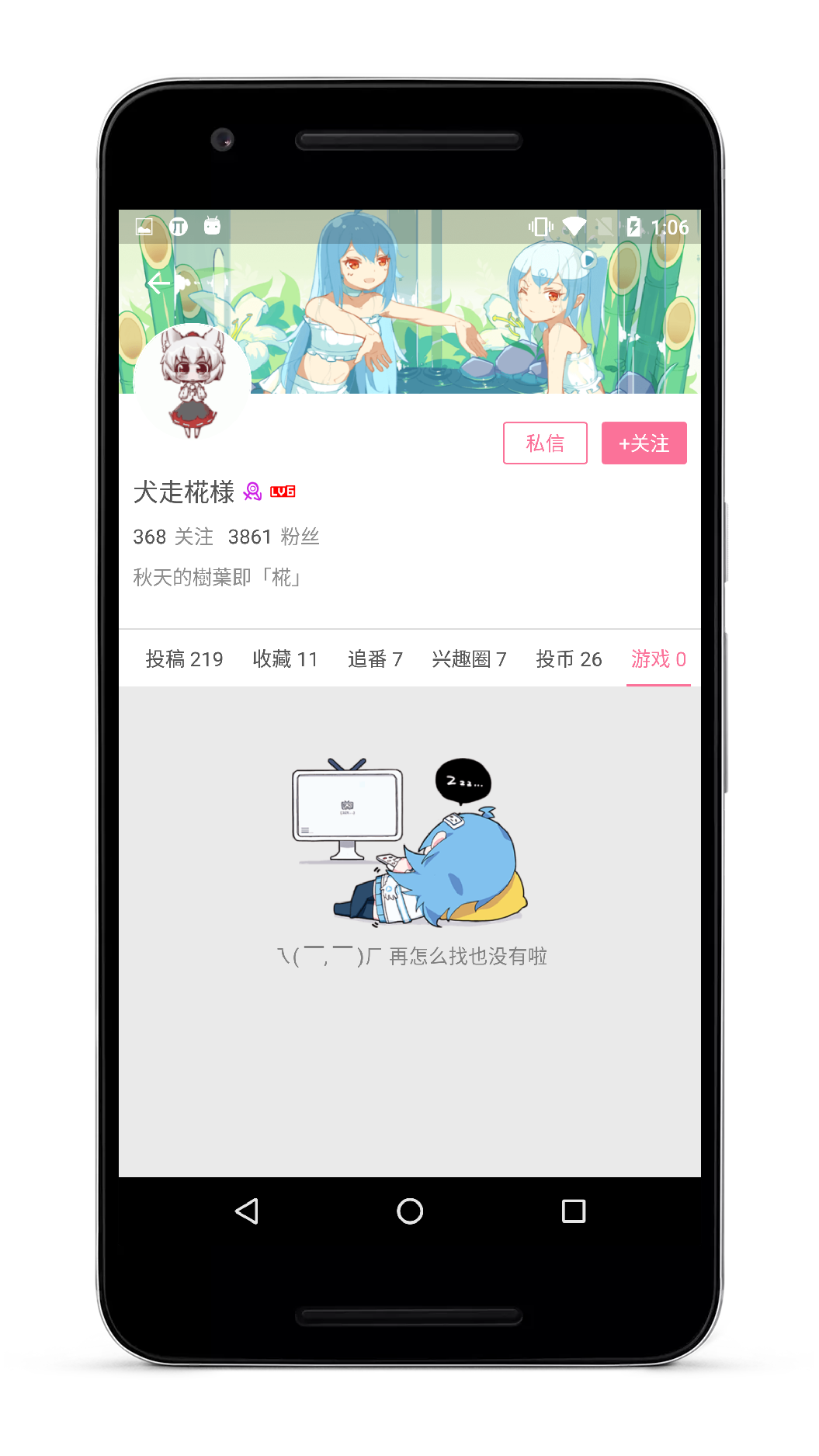
截图






































简介
目前完成的功能
1.首页六大模块,推荐,番剧,直播,关注,分区,发现的实现。
2.视频详情界面,视频评论,使用ijkplayer完成的视频播放,烈焰弹幕库实现的弹幕功能。
3.番剧模块的实现,包括专题详情界面,番剧详情界面,番剧放送表,番剧索引,新番连载,分季新番。
4.使用ijkplayer实现的直播视频的播放。(直播的弹幕没有实现,暂时还抓不到弹幕的数据)
5.游戏中心,话题中心,活动中心,原创排行榜,全区排行榜,离线缓存的实现。
6.全区搜索的实现,目前支持综合视频,番剧,话题的搜索。
7.直播详情界面的实现,还在完善中。
8.仿B站登录的小彩蛋。(登录只是假登录,随意输入帐号密码即可)
9.用户详情界面的实现。
10.其他的一些仿官方的界面实现细节等。
说明
项目默认minSdkVersion设置的为21,因为21以下可能有些界面需要做适配,由于时间有限,只能后期慢慢完善, 这个可以自己按照需求修改。
Apk暂时不提供下载,因为还有一些界面功能没有做完,等全部完善后会上传到fir.im。
后期会抽时间使用MVP来重构该项目,让整体架构更清晰。
向开源致敬
- RxJava
- RxAndroid
- RxBinding
- RxLifecycle
- okhttp
- retrofit
- ijkplayer
- DanmakuFlameMaster
- butterknife
- glide
- MaterialSearchView
- FlycoTabLayout
- MagicaSakura
- FlowLayout
GitHub地址 :https://github.com/HotBitmapGG/bilibili
最后
这个项目还在持续开发中,要做的东西还很多,我会一直做下去,有做的不好的地方还请各位大大见谅,如果这个项目对你有帮助,还希望能在Github上给个star支持下,有什么问题可以加我QQ:100332338,欢迎交流。
